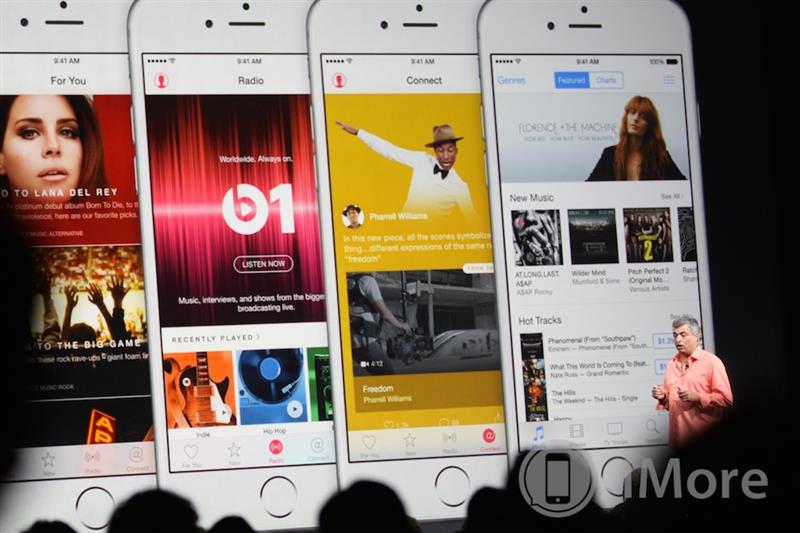
Apple Music coming June 30 for iPhone, iPad, Mac, and Windows<div class="field field-name-body field-type-text-with-summary field-label-hidden"><div class="field-items"><div class="field-item even" property="content:encoded"><p class="intro">Apple has announced that Apple Music will launch on June 30 with the arrival of iOS 8.4. A new version of iTunes for Mac and Windows will also support the service.</p> <p><a href='
http://www.imore.com/apple-music-coming-june-30-iphone-ipad-mac-and-windows' title="Apple Music coming June 30 for iPhone, iPad, Mac, and Windows"><img src='

?itok=e_g9uq9T' />[/url]</p> <p><a href="
http://www.imore.com/wwdc-2015" alt="WWDC 2015"><img src="

" class="badge-left" width="150" height="150" />[/url]</p> <p>Apple has announced
Apple Music will arrive on June 30 with the arrival of iOS 8.4. It will cost $9.99 per month for an individual subscription, with a family subscription for up to six family members costing $14.99 per month.<!--break--> Customers will get the first three months of their subscription free. The service will launch in more than 100 countries.</p> <p>A new version of iTunes for both Mac and Windows will launch later this month to support the service. Apple also announced support for Android, which will come at some point in the fall.</p> <p>Be sure to stay tuned to our
WWDC Keynote live blog for more.</p> <div class="devicebox"> <h3>
WWDC 2015</h3> <p><img src="

" alt="WWDC 2015" /></p> <ul><li>
WWDC 2015 hub</li> <li>
iOS 9 hub</li> <li>
OS X 10.11 hub</li> <li>
Apple Watch hub</li> <li>
Swift hub</li> <li>
Discussion forums</li> </ul></div> <div> <style> <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ .devicebox { background-color: #5CB8DB; border: 1px solid #E2E9EB; float: right; display: block; margin: 0 0px 10px 10px; max-width: 350px; overflow: hidden; width: 50%; } .devicebox h3 { background: #8D98BD; font-family: "camptonmedium",sans-serif; font-size: 20px; margin-bottom: 0; margin-top: 0; padding: 0; text-align: center; } .devicebox h3 a { display: block; line-height: 30px; padding: 0 10px; } .devicebox h3 a:hover { background: #7e88aa; text-decoration: none; } .devicebox .video { margin: auto; } .devicebox p, .entry-content .devicebox p > img, .devicebox img { margin: 0px; max-width: 100%; padding: 0px; } div .devicebox *, div .devicebox li, div .devicebox a:active, div .devicebox a:hover, div .devicebox a:link, div .devicebox a:visited { color: #fff; } .devicebox a:hover { text-decoration: underline; } .devicebox p, .devicebox ul li, .devicebox ol li { font-size: 16px; padding: initial; } .devicebox ul { margin: 0; padding: 0.5em 1em 1em 30px; } .devicebox ul li { display: list-item; line-height: 24px; list-style: disc outside none; } .devicebox ul li:before { display: none; } .devicebox p ~ p { padding: 0px 15px 15px; line-height: 1.25; } .devicebox p:first-of-type + p { padding: 15px; } div *:last-of-type + .devicebox, div *:last-of-type + div ~ .devicebox { float: none; margin: 0 auto 30px; max-width: 700px; min-height: 225px; position: relative; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { bottom: 0px; left: 50%; position: absolute; right: 0px; top: 30px; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { height: 100%; padding: 0px; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { bottom: 0; left: 50%; overflow: hidden; position: absolute; right: 0; top: 30px; width: 50% } div *:last-of-type + .devicebox h3 + p img, div *:last-of-type + div ~ .devicebox h3 + p img { float: right; height: 100%; width: auto; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul, div *:last-of-type + .devicebox p, div *:last-of-type + div ~ .devicebox p { width: 43%; } @media all and (max-width: 500px) { .devicebox { float: none; margin: 0 0 30px; max-width: 100%; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { padding-bottom: 56.25%; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul { width: auto; } } /*--><!]]]]]]><![CDATA[><![CDATA[>*/ /*--><!]]]]><![CDATA[>*/ /*--><!]]>*/ </style></div> </div></div></div><img width='1' height='1' src='

' border='0'/><br clear='all'/>
<a href="
http://da.feedsportal.com/r/231064063806/u/49/f/616881/c/33998/s/470cfac2/sc/28/rc/1/rc.htm" rel="nofollow"><img src="
http://da.feedsportal.com/r/231064063806/u/49/f/616881/c/33998/s/470cfac2/sc/28/rc/1/rc.img" border="0"/>[/url]
<a href="
http://da.feedsportal.com/r/231064063806/u/49/f/616881/c/33998/s/470cfac2/sc/28/rc/2/rc.htm" rel="nofollow"><img src="
http://da.feedsportal.com/r/231064063806/u/49/f/616881/c/33998/s/470cfac2/sc/28/rc/2/rc.img" border="0"/>[/url]
<a href="
http://da.feedsportal.com/r/231064063806/u/49/f/616881/c/33998/s/470cfac2/sc/28/rc/3/rc.htm" rel="nofollow"><img src="
http://da.feedsportal.com/r/231064063806/u/49/f/616881/c/33998/s/470cfac2/sc/28/rc/3/rc.img" border="0"/>[/url]
<img src="[url]http://da.feedsportal.com/r/231064063806/u/49/f/616881/c/33998/s/470cfac2/sc/28/a2.img" border="0"/>[/url]<img width="1" height="1" src="
http://pi.feedsportal.com/r/231064063806/u/49/f/616881/c/33998/s/470cfac2/sc/28/a2t.img" border="0"/><img src="
http://feeds.feedburner.com/~r/TheIphoneBlog/~4/9I6V7OCwMiE" height="1" width="1" alt=""/>
Source:
Apple Music coming June 30 for iPhone, iPad, Mac, and Windows