How to AirPlay from your iPhone or iPad to Apple TV<div class="field field-name-body field-type-text-with-summary field-label-hidden"><div class="field-items"><div class="field-item even" property="content:encoded"><p><a href='
http://www.imore.com/how-airplay-your-iphone-or-ipad-apple-tv' title="How to AirPlay from your iPhone or iPad to Apple TV"><img src='
http://www.imore.com/sites/imore.com/files/styles/large_wm_blw/public/field/image/2015/10/airplay-iphone-6-hero.jpg?itok=Bf7M6Vyu' />[/url]</p> <p>You're browsing around on your iPhone or iPad and suddenly come across a great video and decide you'd rather watch on your big screen HDTV. What do you do? Well, if you have an
Apple TV, you're only ever a swipe and a couple taps away from beaming it straight over with
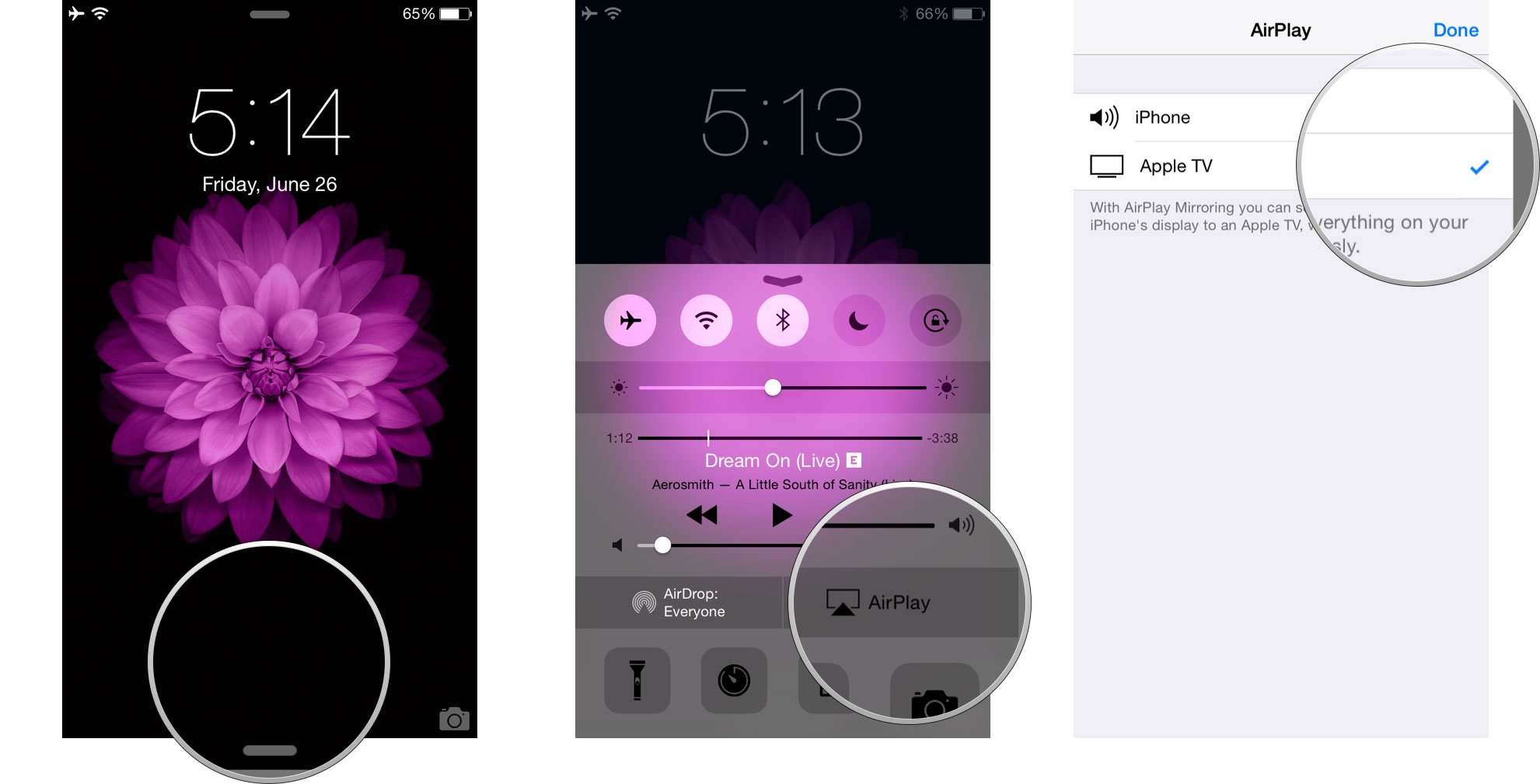
AirPlay.</p> <h2>How to beam video from your iPhone or iPad to Apple TV using AirPlay</h2> <ol><li>Swipe up from the <strong>bottom bezel</strong> to bring up <strong>Control Center</strong>.</li> <li>Tap the <strong>AirPlay</strong> button, middle right.</li> <li>Tap on the <strong>Apple TV</strong> source you want to AirPlay to.
<a href='
http://www.imore.com/how-airplay-your-iphone-or-ipad-apple-tv' title="How to AirPlay from your iPhone or iPad to Apple TV"><img src='

?itok=8T5_nQJy' />[/url]
</li> </ol><p>To turn off AirPlay, just go back to the source list and choose your iPhone or iPad.</p> <div class="devicebox"> <h3>
Apple TV</h3> <p>
<img src=" " />
" /></p> <ul><li>
Apple TV preview</li> <li>
Apple TV buyers guide</li> <li>
Apple TV users guide</li> <li>
Apple TV news</li> <li>
Apple TV discussion</li> </ul></div> <div> <style> <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ .devicebox { background-color: #5CB8DB; border: 1px solid #E2E9EB; float: right; display: block; margin: 0 0px 10px 10px; max-width: 350px; overflow: hidden; width: 50%; } .devicebox h3 { background: #8D98BD; font-family: "camptonmedium",sans-serif; font-size: 20px; margin-bottom: 0; margin-top: 0; padding: 0; text-align: center; } .devicebox h3 a { display: block; line-height: 30px; padding: 0 10px; } .devicebox h3 a:hover { background: #7e88aa; text-decoration: none; } .devicebox .video { margin: auto; } .devicebox p, .entry-content .devicebox p > img, .devicebox img { margin: 0px; max-width: 100%; padding: 0px; } div .devicebox *, div .devicebox li, div .devicebox a:active, div .devicebox a:hover, div .devicebox a:link, div .devicebox a:visited { color: #fff; } .devicebox a:hover { text-decoration: underline; } .devicebox p, .devicebox ul li, .devicebox ol li { font-size: 16px; padding: initial; } .devicebox ul { margin: 0; padding: 0.5em 1em 1em 30px; } .devicebox ul li { display: list-item; line-height: 24px; list-style: disc outside none; } .devicebox ul li:before { display: none; } .devicebox p ~ p { padding: 0px 15px 15px; line-height: 1.25; } .devicebox p:first-of-type + p { padding: 15px; } div *:last-of-type + .devicebox, div *:last-of-type + div ~ .devicebox { float: none; margin: 0 auto 30px; max-width: 700px; min-height: 225px; position: relative; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { bottom: 0px; left: 50%; position: absolute; right: 0px; top: 30px; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { height: 100%; padding: 0px; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { bottom: 0; left: 50%; overflow: hidden; position: absolute; right: 0; top: 30px; width: 50% } div *:last-of-type + .devicebox h3 + p img, div *:last-of-type + div ~ .devicebox h3 + p img { height: 100%; width: auto; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul, div *:last-of-type + .devicebox p, div *:last-of-type + div ~ .devicebox p { width: 43%; } @media all and (max-width: 500px) { .devicebox { float: none; margin: 0 0 30px; max-width: 100%; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { padding-bottom: 56.25%; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { left: 0; position: relative; top: 0; width: 100%; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul { width: auto; } } /*--><!]]]]]]><![CDATA[><![CDATA[>*/ /*--><!]]]]><![CDATA[>*/ /*--><!]]>*/ </style></div> </div></div></div><br clear='all'/>
<a href="
http://rc.feedsportal.com/r/243250513789/u/49/f/616881/c/33998/s/4af6d5eb/sc/15/rc/1/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/243250513789/u/49/f/616881/c/33998/s/4af6d5eb/sc/15/rc/1/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/243250513789/u/49/f/616881/c/33998/s/4af6d5eb/sc/15/rc/2/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/243250513789/u/49/f/616881/c/33998/s/4af6d5eb/sc/15/rc/2/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/243250513789/u/49/f/616881/c/33998/s/4af6d5eb/sc/15/rc/3/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/243250513789/u/49/f/616881/c/33998/s/4af6d5eb/sc/15/rc/3/rc.img" border="0"/>[/url]
<img src="[url]http://da.feedsportal.com/r/243250513789/u/49/f/616881/c/33998/s/4af6d5eb/sc/15/a2.img" border="0"/>[/url]<img width="1" height="1" src="
http://pi.feedsportal.com/r/243250513789/u/49/f/616881/c/33998/s/4af6d5eb/sc/15/a2t.img" border="0"/><img width='1' height='1' src='

' border='0'/><img src="
http://feeds.feedburner.com/~r/TheIphoneBlog/~4/GGxt18oLeSk" height="1" width="1" alt=""/>
Source:
How to AirPlay from your iPhone or iPad to Apple TV