How to reduce transparency on your Apple Watch<div class="field field-name-body field-type-text-with-summary field-label-hidden"><div class="field-items"><div class="field-item even" property="content:encoded"><p><a href='
http://www.imore.com/how-reduce-transparency-your-apple-watch' title="How to reduce transparency on your Apple Watch"><img src='
http://www.imore.com/sites/imore.com/files/styles/large_wm_blw/public/field/image/2015/05/apple-watch-stopwatch-mode-hero.jpg?itok=Xi5u-7MG' />[/url]</p> <p class="intro">Layers of gaussian blur and light and dark transparency can look great, but they can also make it harder for some people to read text and parse images.</p> <p>For
accessibility reasons, you can go into your
Apple Watch settings and reduce the amount of transparency used in the interface. That'll make screens more opaque and everything more legible and understandable for anyone who finds the default transparency distracting or disorienting.</p> <!--break--> <h2>How to reduce transparency using the Apple Watch app for iPhone</h2> <ol><li>Launch the <strong>Apple Watch</strong> app from your iPhone Home screen.</li> <li>Tap on <strong>General</strong>.</li> <li>Tap on <strong>Accessibility</strong>.
<a href='
http://www.imore.com/how-reduce-transparency-your-apple-watch' title="How to reduce transparency on your Apple Watch"><img src='
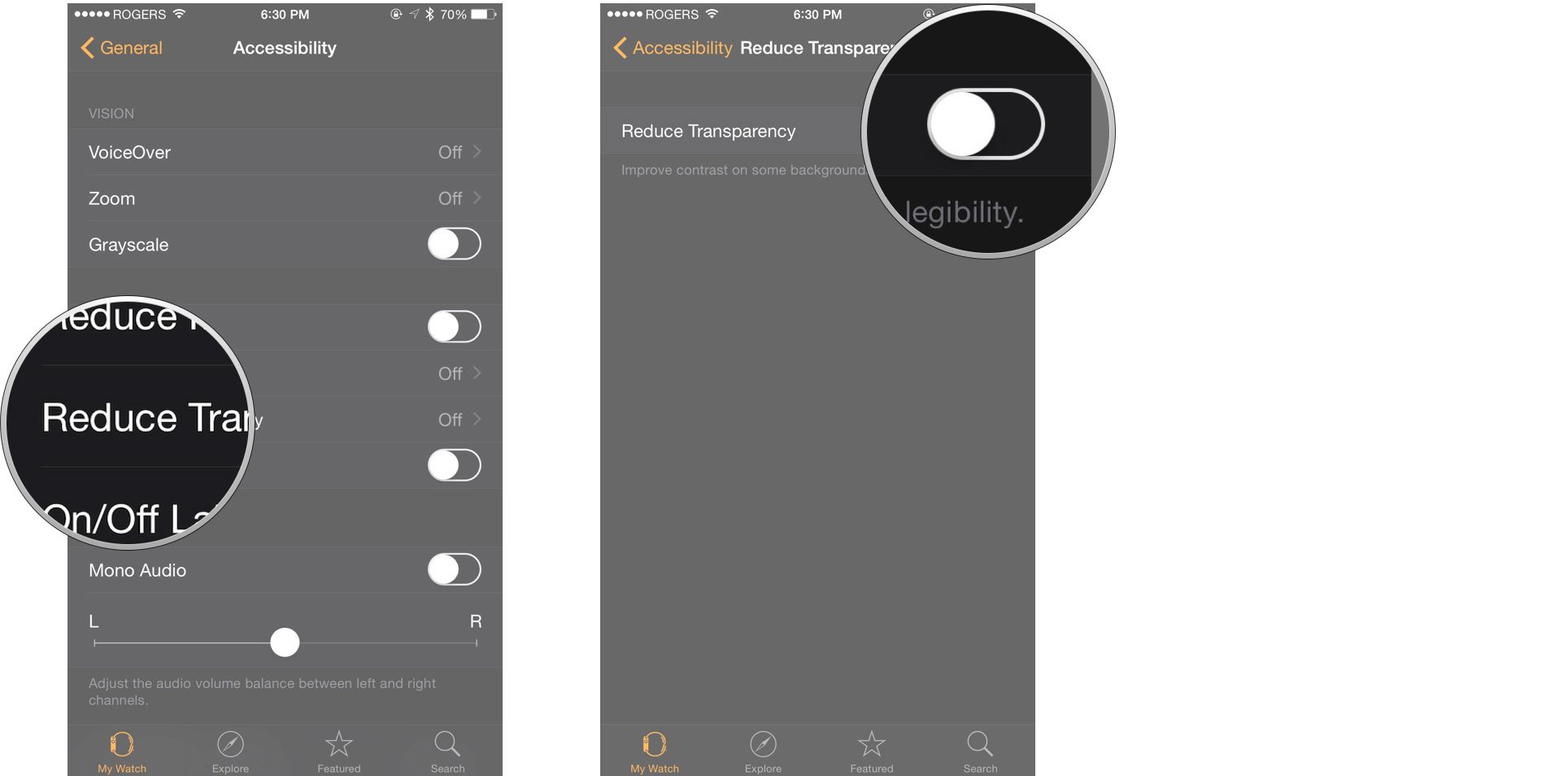
http://www.imore.com/sites/imore.com/files/styles/large/public/field/image/2015/05/how-to-apple-watch-app-voice-over-screens-01_0.jpg?itok=Zonj2IxC' />[/url]</li> <li>Tap on <strong>Reduce Transparency</strong>.</li> <li>Toggle <strong>Reduce Transparency</strong> to <strong>ON</strong>.
<a href='
http://www.imore.com/how-reduce-transparency-your-apple-watch' title="How to reduce transparency on your Apple Watch"><img src='

?itok=lN8a4cCh' />[/url]</li> </ol><p>To re-enable transparency, repeat the same steps and toggle Reduce Transparency to OFF.</p> <div class="devicebox"> <h3>
Apple Watch</h3> <div class="video"><div class="video_iframe"><iframe src="
http://www.youtube.com/embed/oSWq43X9S_M?rel=0&autoplay=0&wmode=opaque&controls=2&autohide=1&showinfo=0" width="627" height="353" class="video-filter video-youtube vf-oswq43x9sm" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div></div> <!--/video--> <ul><li>
Apple Watch help</li> <li>
Apple Watch apps</li> <li>
Apple Watch buyers guide</li> <li>
Apple Watch FAQ</li> <li>
Apple Watch news hub</li> <li>
Apple Watch discussion</li> </ul></div> <div> <style> <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ .devicebox { background-color: #5CB8DB; border: 1px solid #E2E9EB; float: right; display: block; margin: 0 0px 10px 10px; max-width: 350px; overflow: hidden; width: 50%; } .devicebox h3 { background: #8D98BD; font-family: "camptonmedium",sans-serif; font-size: 20px; margin-bottom: 0; margin-top: 0; padding: 0; text-align: center; } .devicebox h3 a { display: block; line-height: 30px; padding: 0 10px; } .devicebox h3 a:hover { background: #7e88aa; text-decoration: none; } .devicebox .video { margin: auto; } .devicebox p, .entry-content .devicebox p > img, .devicebox img { margin: 0px; max-width: 100%; padding: 0px; } div .devicebox *, div .devicebox li, div .devicebox a:active, div .devicebox a:hover, div .devicebox a:link, div .devicebox a:visited { color: #fff; } .devicebox a:hover { text-decoration: underline; } .devicebox p, .devicebox ul li, .devicebox ol li { font-size: 16px; padding: initial; } .devicebox ul { margin: 0; padding: 0.5em 1em 1em 30px; } .devicebox ul li { display: list-item; line-height: 24px; list-style: disc outside none; } .devicebox ul li:before { display: none; } .devicebox p ~ p { padding: 0px 15px 15px; line-height: 1.25; } .devicebox p:first-of-type + p { padding: 15px; } div *:last-of-type + .devicebox, div *:last-of-type + div ~ .devicebox { float: none; margin: 0 auto 30px; max-width: 700px; min-height: 225px; position: relative; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { bottom: 0px; left: 50%; position: absolute; right: 0px; top: 30px; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { height: 100%; padding: 0px; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { bottom: 0; left: 50%; overflow: hidden; position: absolute; right: 0; top: 30px; width: 50% } div *:last-of-type + .devicebox h3 + p img, div *:last-of-type + div ~ .devicebox h3 + p img { float: right; height: 100%; width: auto; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul, div *:last-of-type + .devicebox p, div *:last-of-type + div ~ .devicebox p { width: 43%; } @media all and (max-width: 500px) { .devicebox { float: none; margin: 0 0 30px; max-width: 100%; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { padding-bottom: 56.25%; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul { width: auto; } } /*--><!]]]]]]><![CDATA[><![CDATA[>*/ /*--><!]]]]><![CDATA[>*/ /*--><!]]>*/ </style></div> </div></div></div><img width='1' height='1' src='

' border='0'/><br clear='all'/>
<a href="
http://da.feedsportal.com/r/224852196709/u/49/f/616881/c/33998/s/45f59e96/sc/15/rc/1/rc.htm" rel="nofollow"><img src="
http://da.feedsportal.com/r/224852196709/u/49/f/616881/c/33998/s/45f59e96/sc/15/rc/1/rc.img" border="0"/>[/url]
<a href="
http://da.feedsportal.com/r/224852196709/u/49/f/616881/c/33998/s/45f59e96/sc/15/rc/2/rc.htm" rel="nofollow"><img src="
http://da.feedsportal.com/r/224852196709/u/49/f/616881/c/33998/s/45f59e96/sc/15/rc/2/rc.img" border="0"/>[/url]
<a href="
http://da.feedsportal.com/r/224852196709/u/49/f/616881/c/33998/s/45f59e96/sc/15/rc/3/rc.htm" rel="nofollow"><img src="
http://da.feedsportal.com/r/224852196709/u/49/f/616881/c/33998/s/45f59e96/sc/15/rc/3/rc.img" border="0"/>[/url]
<img src="[url]http://da.feedsportal.com/r/224852196709/u/49/f/616881/c/33998/s/45f59e96/sc/15/a2.img" border="0"/>[/url]<img width="1" height="1" src="
http://pi.feedsportal.com/r/224852196709/u/49/f/616881/c/33998/s/45f59e96/sc/15/a2t.img" border="0"/><img src="
http://feeds.feedburner.com/~r/TheIphoneBlog/~4/FTmbep39Sgg" height="1" width="1" alt=""/>
Source:
How to reduce transparency on your Apple Watch