Deep and back linking in iOS 9: Explained<div class="field field-name-body field-type-text-with-summary field-label-hidden"><div class="field-items"><div class="field-item even" property="content:encoded"><p><a href='
http://www.imore.com/deep-and-back-linking-ios-9-explained' title="Deep and back linking in iOS 9: Explained"><img src='
http://www.imore.com/sites/imore.com/files/styles/large_wm_blw/public/field/image/2015/08/ios-9-back-link-hero.jpg?itok=7RMmWYkB' />[/url]</p> <p class="intro">Deep links and back links not only make the iOS more navigable, they make it more powerful.</p> <p>Two distinct but distinctly important problems are solved by deep links and back links in
iOS 9. Deep links further blur the boundaries between native and online by enabling web links to be opened by associated apps. Back links allow you to return from where you came. With deep links and back links, if you're messaged a tweet and tap on it, instead of going to m.twitter.com you can go to the Twitter app. And with backlinks, you could return to messages with a single tap.</p> <p class="disclaimer">Note: iOS 9 is currently in beta and governed by a non-disclosure agreement (NDA) that doesn't allow for screenshots or video. All the material contained in our iOS 9: Explained series is from previous, now public versions of iOS, from iOS 9 features shown off during the WWDC 2015 keynote, and from our coverage of the event, including our iOS 9 first look.</p> <h2>A brief history of linking and app switching</h2> <p>When Apple the launched the iPhone in 2007 you could move between apps arbitrarily by clicking the Home button, returning to the Home screen, and then tapping on another app. You could also tap on a link, for example a web link to go to Safari or a telephone number to go to Phone. Didn't matter if the link was in an app or a notification. Tap it and you were on your way.</p> <p>To handle links to apps like Phone, iOS used URL schemes, which Apple registered for their own apps. When one of those URLs was tapped, iOS knew not only to go to an app, but which app to go to. With multiple URL schemes, links could even be directed to specific parts of an app.</p> <p>Apple did allow developers to register Custom URL schemes, but multiple developers could register the same Custom URL, which could cause confusion and collisions. Because they needed to know if an app is installed to be useful, they could sniff out other apps on a device, they raised privacy concerns. Because they could be used to transport information without encryption, they also raised security concerns.</p> <p>There was no way for Custom URL's to translate web links into app links either. If you tapped on a facebook.com link, you'd go to facebook.com in Safari, not Facebook.app on your iPhone or iPad.</p> <p>Also, going back to where you were before, was a manual task: Tap link, switch apps, click Home button, find icon for previous app, tap icon, navigate back to where you'd been.</p> <p>That began to change in 2010 with iOS 4 and the fast app switcher. From that point on you could avoid going back to the Home screen by double clicking the Home button to access an array of recently used apps in chronological order. Originally the app array was presented as a Dock-beneath-the-Dock. An under-Dock. In 2013, with iOS 7, it was redesigned as a card view, similar to the original version of Mobile Safari or webOS cards.</p> <p>This year, with iOS 9, it's been redesigned again and the cards are now stacked.</p> <p><a href='
http://www.imore.com/deep-and-back-linking-ios-9-explained' title="Deep and back linking in iOS 9: Explained"><img src='

?itok=i8vBWnWm' />[/url]</p> <p>Functionally, not much has changed. The card view did allow you to see the last state of an app, and the stacked card view made them even bigger and easier to see. Still, you click twice, swipe, and tap to switch apps. Which is fine if you want to switch to an app you haven't used in a while but it's not very convenient if all you want to do is go back.</p> <p>Developers came up with some smart workarounds, namely Greg Pierce's x-callback-url starting in January of 2011, which allowed not only for inter-app navigation, but communication.</p> <p>But we still didn't have anything iOS-wide to handle the simply task of going back to where we came from. Not until now.</p> <h2>How universal linking works</h2> <p>With iOS 9 and universal linking, Apple is establishing a better way to handle inter-app communications. Not the kind of inter-app communications already offered by Extensibility, which debuted in iOS 8 and let one app open a view controller and offer features to the system or another app, but something else. But ???</p> <p>The goals for seamless linking were:</p> <ul><li>To let apps connect to each other as easily as links let websites and pages.</li> <li>To enabled a trusted relationship between a website and its associated app.</li> <li>To link to apps, if and when installed, but otherwise fall back gracefully to Safari.</li> <li>To protect privacy and security.</li> </ul><p>To accomplish this, Apple starts with standard web links. Apple has to in order to maintain backwards compatibility with Safari. With that link, they start to break it down.</p> <ul><li>The scheme has to begin with http or https, again for backwards compatibility with Safari.</li> <li>The domain name, which has to be securely associated with a companion app. That's done by using an SSL certificate that's used to sign a file that's then stored on the developers' web server.</li> <li>The path or path prefix, which can be translated to specific content in the app, or exclude content that doesn't (or doesn't yet) exit in the app.</li> </ul><p>If iOS doesn't find an app on your device that can handle a URL, it simply sends it to Safari. If it does find an app that's associated with the URL, it sends it to the app.</p> <p><a href='
http://www.imore.com/deep-and-back-linking-ios-9-explained' title="Deep and back linking in iOS 9: Explained"><img src='

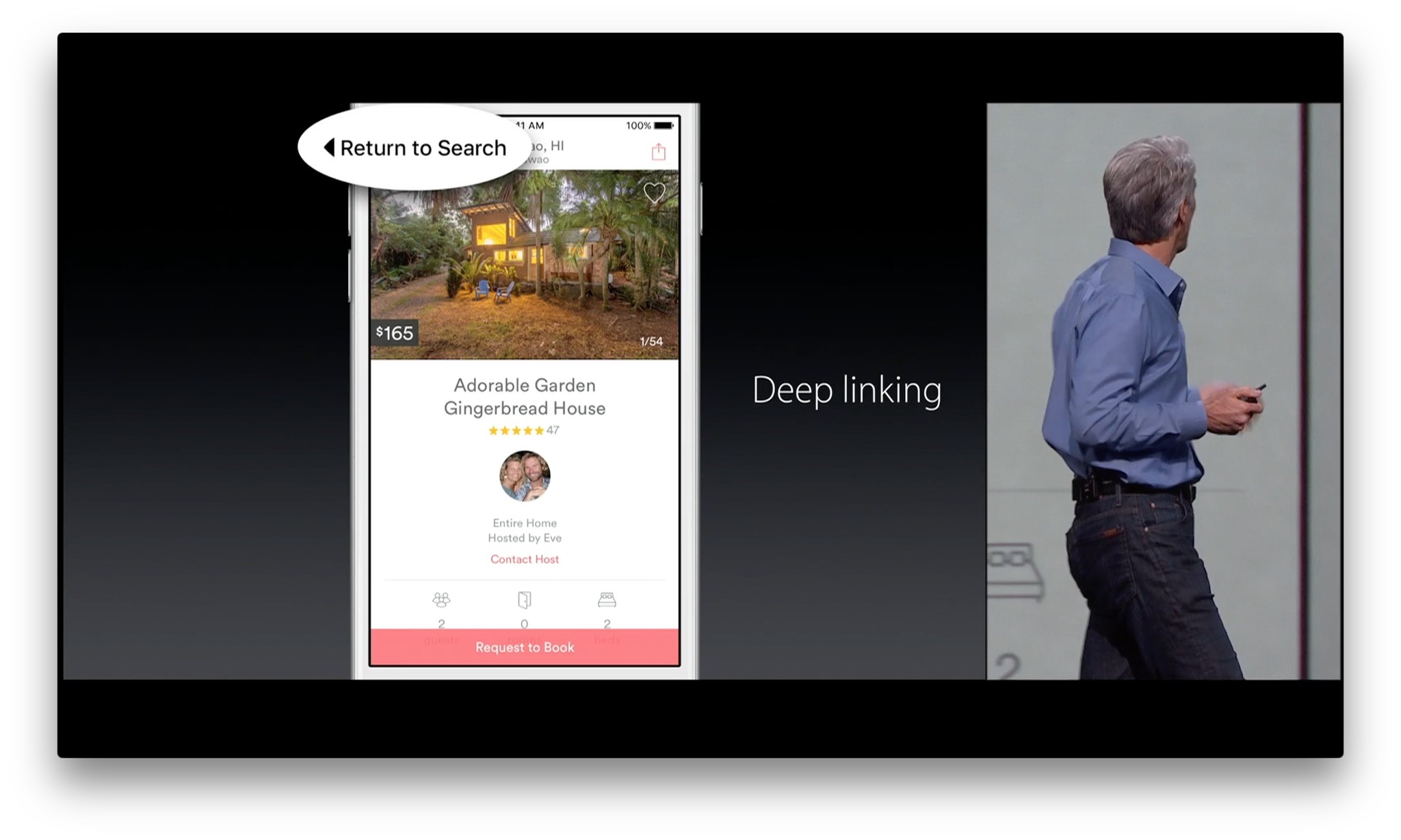
?itok=dQAHCSD0' />[/url]</p> <p>Back links are different in kind. With iOS 9, when you tap on something in one app that takes you to another, when you get to the new app, a very small back arrow appears at the very top left of the screen. Along with the arrow is text reading "Back to" and the name of the app you came from. Tap on the arrow or the text and you're sent right back not only to previous app, but to exact screen you left.</p> <p>It's not the same as the back button or gesture inside an app. Those both still exist but remain exclusive to intra-app navigation. This is for inter-app communication. It's more complex and more cluttered but it's also clearer and doesn't cause the kind of confusion or collision a combined button might. (The iPad's four-finger swipe back gesture still exists but remains a power shortcut with nothing in the way of the discoverability or affordance the arrow and text provide.)</p> <p>So, for example:</p> <ol><li>You're exchanging iMessages when you receive a link to a tweet.</li> <li>You tap on the link, bracing yourself for m.twitter.com but instead the Twitter app opens and takes you right to the tweet.</li> <li>You read it, laugh or cry, and then start reaching for the Home button to double-click into the fast app switcher to look for the Messages app, when the "Back to Messages" link at the top of the page catches your eye.</li> <li>You tap it and you're right back in iMessage, sharing your laughter and tears.</li> </ol><h2>Developers and deep links</h2> <p>For developers, adding support for app links in iOS 9 is similar to adding support for Continuity's handoff between app and web, or shared web credentials, from iOS 8. A JSON app-site association file has to live on your HTTPS server that includes details like application identifiers and which sections and/or pages of the website the app supports, for all domains that it supports.</p> <p>When a universal link is sent to an app, developers can make sure it matches the type of activity they're expecting, and then begin to parse it. If the link is outdated or just plain wrong, the developer needs to figure out how to handle it as gracefully as possible, whether it be via notification, redirect back to Safari, or some other mechanic. If the link is good, the developer needs to translate it to a location in the app and take the user there.</p> <p>Developers also need to add associated website domains to their app's entitlements in Xcode.</p> <p>Apple stressed that, for reasons of security and privacy, developers should make sure they transport data between the web and apps using HTTPS. (Apple is adding App Transport Security as a forward looking safeguard for these types of data exchanges.)</p> <p>Back links, by contrast, are handled by the system and every app gets support for it simply by running on iOS 9.</p> <h2>Owners only</h2> <p>Because of how deep links are implemented, including the need to link apps and web sites together, only a developer that owns both the app and the websites can create the link. That means twitter.com can deep link to Twitter.app, but Tweetbot or Twitterrific would have no way to offer themselves as alternatives—they don't own the website.</p> <p>This is for security reasons. You don't want random apps or websites trying to hijack you when you click a Facebook link or open the Pinterest app.</p> <h2>Getting deep</h2> <p>Deep links come with numerous advantages. They create a better more seamless experience for iPhone and iPad users, moving them cleanly from app to app with now awkward Safari interception or redirections in between. They maintain compatibility with Safari and other browsers, however, if the app isn't installed or if the link isn't being opened on iOS. Best of all, they do it securely and while maintaining privacy.</p> <p>Back links come with one advantage, but it's a major one. They move you back to where you came from, and they do it in a way that's not only consistent but, thanks to labeling, always completely predictable.</p> <p>I'll save the details and assessments for my iOS 9 review, coming this fall when Apple ships, so for now I'll leave it at this—Instead of being "just a big iPhone", the iPad has become "two or three big iPhones", and that makes it exponentially more useful.</p> <div class="devicebox"> <h3>
iOS 9</h3> <p>
<img src=" " />
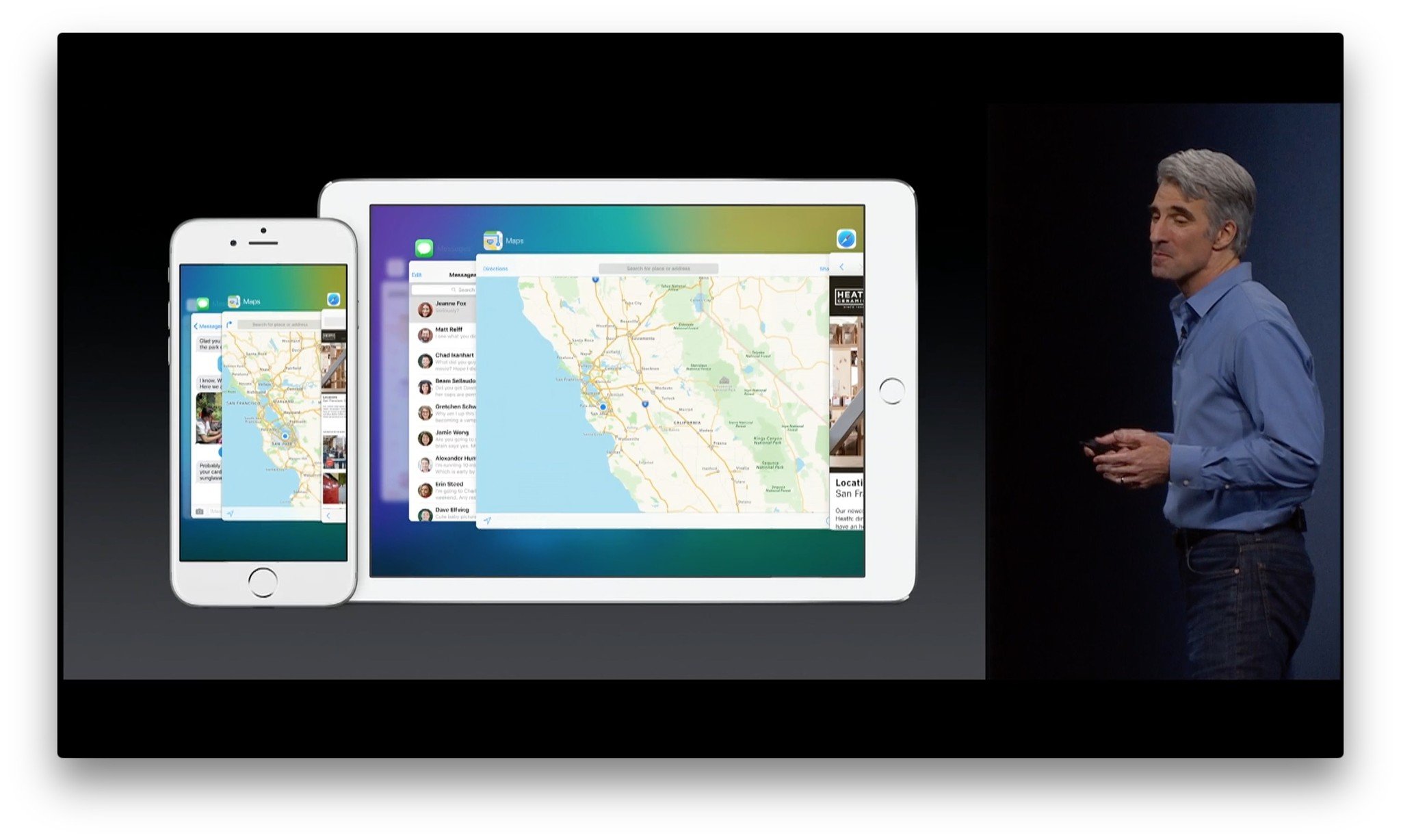
" /></p> <ul><li>
iOS 9 Preview</li> <li>
iOS 9 FAQ</li> <li>
iOS 9 Help</li> <li>
iOS 9 News</li> <li>
iOS 9 Discussion</li> </ul></div> <div> <style> <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ .devicebox { background-color: #5CB8DB; border: 1px solid #E2E9EB; float: right; display: block; margin: 0 0px 10px 10px; max-width: 350px; overflow: hidden; width: 50%; } .devicebox h3 { background: #8D98BD; font-family: "camptonmedium",sans-serif; font-size: 20px; margin-bottom: 0; margin-top: 0; padding: 0; text-align: center; } .devicebox h3 a { display: block; line-height: 30px; padding: 0 10px; } .devicebox h3 a:hover { background: #7e88aa; text-decoration: none; } .devicebox .video { margin: auto; } .devicebox p, .entry-content .devicebox p > img, .devicebox img { margin: 0px; max-width: 100%; padding: 0px; } div .devicebox *, div .devicebox li, div .devicebox a:active, div .devicebox a:hover, div .devicebox a:link, div .devicebox a:visited { color: #fff; } .devicebox a:hover { text-decoration: underline; } .devicebox p, .devicebox ul li, .devicebox ol li { font-size: 16px; padding: initial; } .devicebox ul { margin: 0; padding: 0.5em 1em 1em 30px; } .devicebox ul li { display: list-item; line-height: 24px; list-style: disc outside none; } .devicebox ul li:before { display: none; } .devicebox p ~ p { padding: 0px 15px 15px; line-height: 1.25; } .devicebox p:first-of-type + p { padding: 15px; } div *:last-of-type + .devicebox, div *:last-of-type + div ~ .devicebox { float: none; margin: 0 auto 30px; max-width: 700px; min-height: 225px; position: relative; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { bottom: 0px; left: 50%; position: absolute; right: 0px; top: 30px; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { height: 100%; padding: 0px; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { bottom: 0; left: 50%; overflow: hidden; position: absolute; right: 0; top: 30px; width: 50% } div *:last-of-type + .devicebox h3 + p img, div *:last-of-type + div ~ .devicebox h3 + p img { float: right; height: 100%; width: auto; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul, div *:last-of-type + .devicebox p, div *:last-of-type + div ~ .devicebox p { width: 43%; } @media all and (max-width: 500px) { .devicebox { float: none; margin: 0 0 30px; max-width: 100%; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { padding-bottom: 56.25%; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul { width: auto; } } /*--><!]]]]]]><![CDATA[><![CDATA[>*/ /*--><!]]]]><![CDATA[>*/ /*--><!]]>*/ </style></div> <div><style> <!--/*--><![CDATA[/* ><!--*/ .article-body p.disclaimer { font-size: 85%; font-style: italic; line-height: 1.25; margin: 0 25px 25px; } .article-body p.disclaimer:before { content: "⚠"; font-style: normal; position: absolute; left: 0px; font-size: 20px; line-height: 0.9; color: #ccc; } /*--><!]]>*/ </style></div> </div></div></div><br clear='all'/>
<a href="
http://rc.feedsportal.com/r/234567614739/u/49/f/616881/c/33998/s/492de772/sc/28/rc/1/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/234567614739/u/49/f/616881/c/33998/s/492de772/sc/28/rc/1/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/234567614739/u/49/f/616881/c/33998/s/492de772/sc/28/rc/2/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/234567614739/u/49/f/616881/c/33998/s/492de772/sc/28/rc/2/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/234567614739/u/49/f/616881/c/33998/s/492de772/sc/28/rc/3/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/234567614739/u/49/f/616881/c/33998/s/492de772/sc/28/rc/3/rc.img" border="0"/>[/url]
<img src="[url]http://da.feedsportal.com/r/234567614739/u/49/f/616881/c/33998/s/492de772/sc/28/a2.img" border="0"/>[/url]<img width="1" height="1" src="
http://pi.feedsportal.com/r/234567614739/u/49/f/616881/c/33998/s/492de772/sc/28/a2t.img" border="0"/><img width='1' height='1' src='

' border='0'/><img src="
http://feeds.feedburner.com/~r/TheIphoneBlog/~4/tnH58jR9dC8" height="1" width="1" alt=""/>
Source:
Deep and back linking in iOS 9: Explained