How to make on/off labels more visible on your Apple Watch<div class="field field-name-body field-type-text-with-summary field-label-hidden"><div class="field-items"><div class="field-item even" property="content:encoded"><p><a href='
http://www.imore.com/how-make-onoff-labels-more-visible-your-apple-watch' title="How to make on/off labels more visible on your Apple Watch"><img src='
http://www.imore.com/sites/imore.com/files/styles/large_wm_blw/public/field/image/2015/05/apple-watch-on-off-labels-hero.jpg?itok=Cev8QJ5i' />[/url]</p> <p>You can toggle a lot of settings from off to on and back again, including one that makes toggle state more visible.</p> <p>By default on the
Apple Watch, thanks to its iOS heritage, the difference between "on" and "off" for a lot of options in settings is little more than what side the switch it on and whether it's green or not. If that isn't
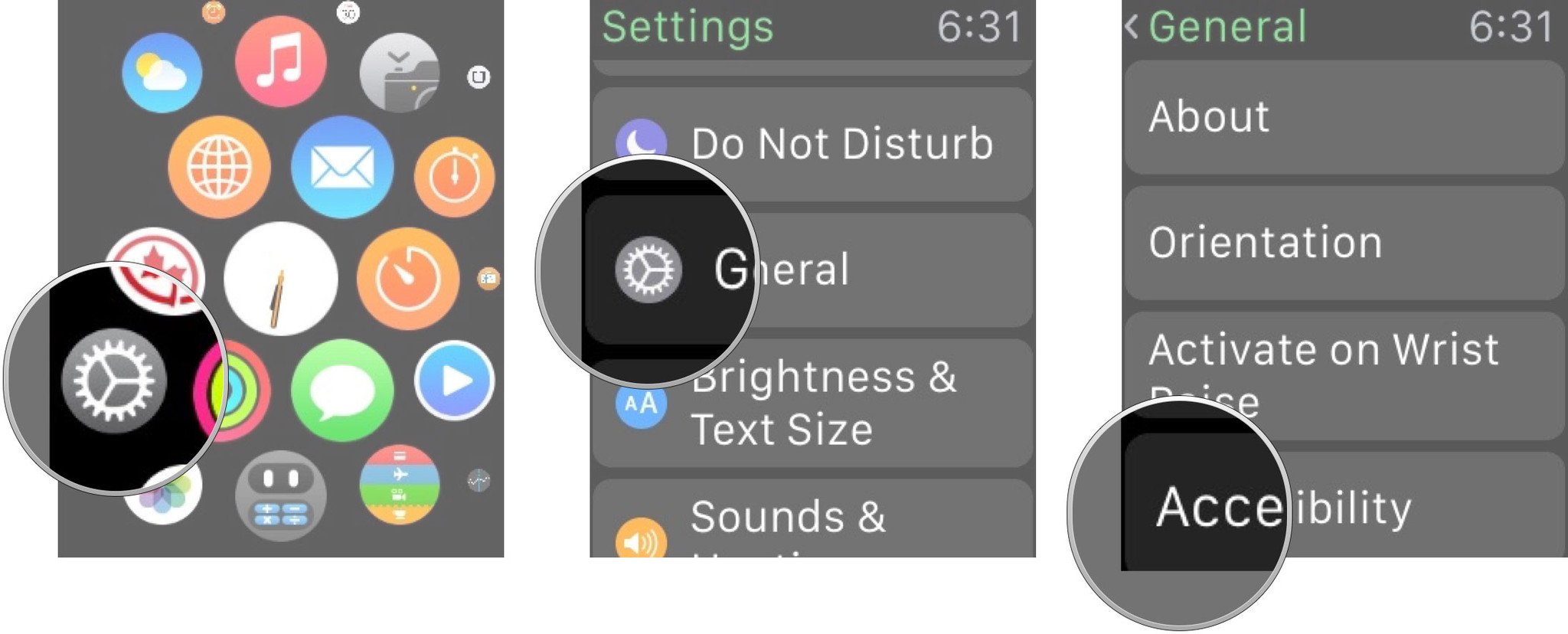
accessible enough for you, you can make the toggles even more visible by — wait for it! — toggling on labels. That way you get a helpful O in off state and I in on state. It's especially useful if color alone isn't enough of a differentiator for you. <!--break--></p> <ul><li><a href="#watch">How to enable On/Off Labels on the Apple Watch[/url]</li> <li><a href="#app">How to renable On/Off Labels using the Apple Watch app for iPhone[/url]</li> </ul><h2><a name="watch" id="watch">[/url]How to enable On/Off Labels on the Apple Watch</h2> <ol><li>Launch the <strong>Settings</strong> app from your Apple Watch Home screen.</li> <li>Tap on <strong>General</strong>.</li> <li>Tap on <strong>Accessibility</strong>.
<a href='
http://www.imore.com/how-make-onoff-labels-more-visible-your-apple-watch' title="How to make on/off labels more visible on your Apple Watch"><img src='

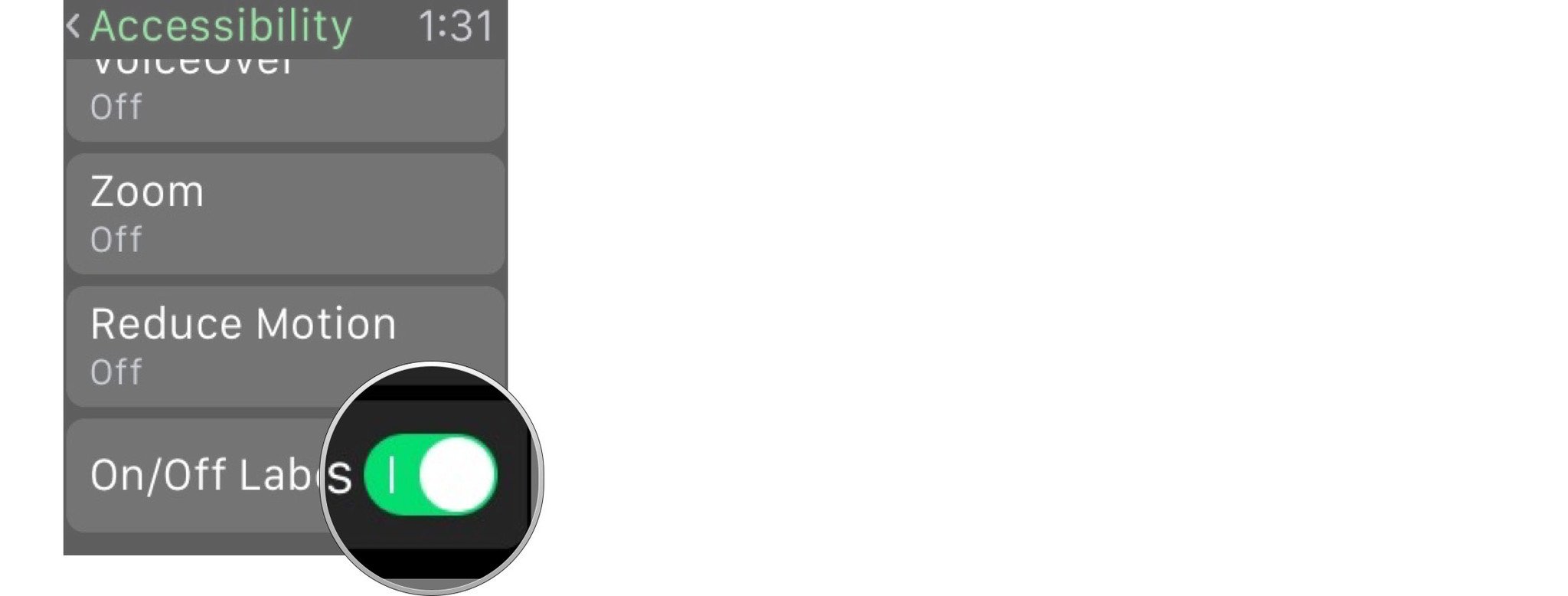
?itok=BILXjhoF' />[/url]</li> <li>Tap on <strong>On/Off Labels</strong>.</li> <li>Toggle <strong>On/Off Labels</strong> to <strong>ON</strong>.
<a href='
http://www.imore.com/how-make-onoff-labels-more-visible-your-apple-watch' title="How to make on/off labels more visible on your Apple Watch"><img src='

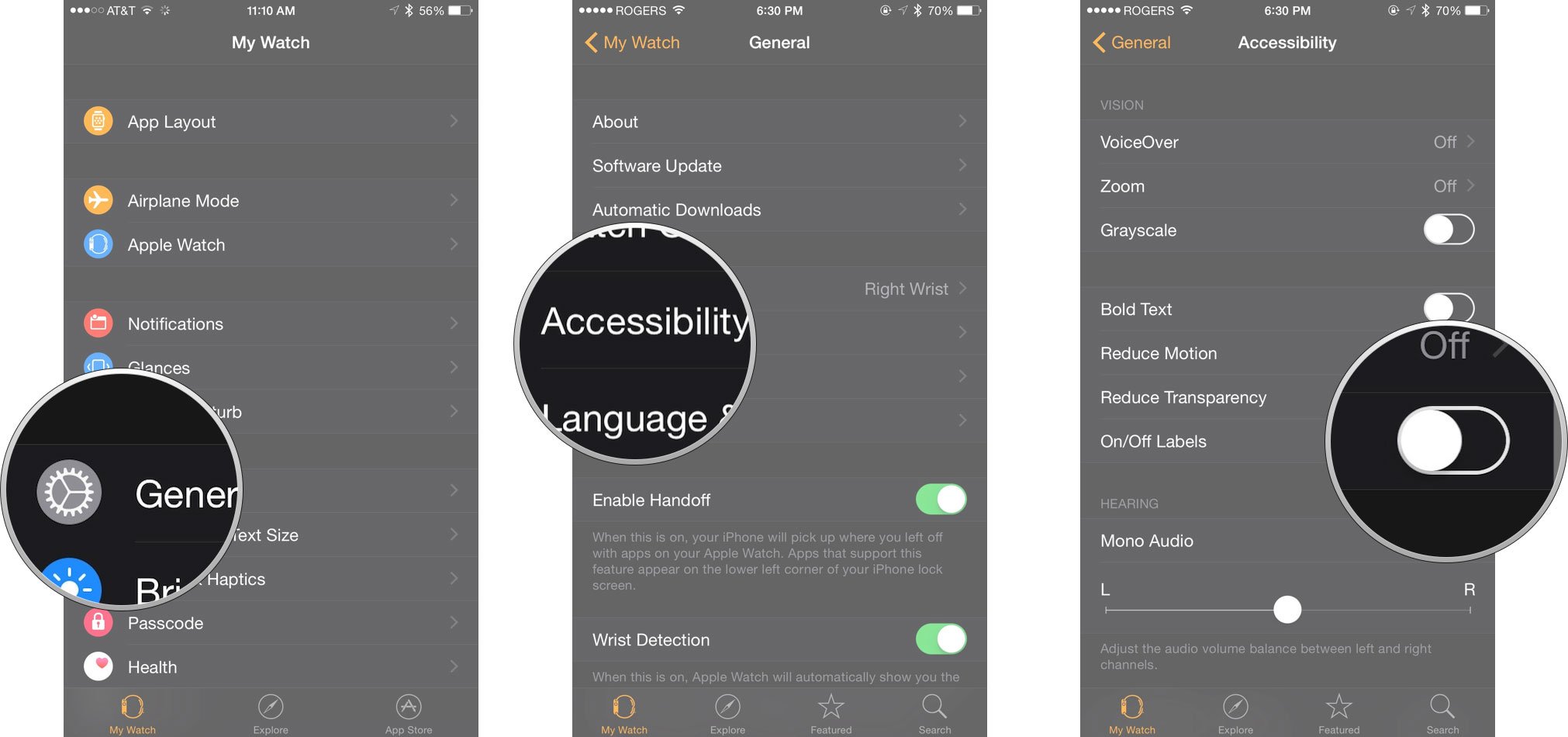
?itok=7MPBBZf-' />[/url]</li> </ol><p>To disable on/off labels, repeat the same steps and toggle On/Off Labels to OFF.</p> <h2><a name="app" id="app">[/url]How to enable On/Off Labels using the Apple Watch app for iPhone</h2> <ol><li>Launch the <strong>Apple Watch</strong> app from your iPhone Home screen.</li> <li>Tap on <strong>General</strong>.</li> <li>Tap on <strong>Accessibility</strong>.</li> <li>Tap on <strong>On/Off Labels</strong>.</li> <li>Toggle <strong>On/Off Labels</strong> to <strong>ON</strong>.
<a href='
http://www.imore.com/how-make-onoff-labels-more-visible-your-apple-watch' title="How to make on/off labels more visible on your Apple Watch"><img src='

?itok=_EvXnAzF' />[/url]</li> </ol><p>To disable on/off labels, repeat the same steps and toggle On/Off Labels to OFF.</p> <div class="devicebox"> <h3>
Apple Watch</h3> <div class="video"><div class="video_iframe"><iframe src="
http://www.youtube.com/embed/oSWq43X9S_M?rel=0&autoplay=0&wmode=opaque&controls=2&autohide=1&showinfo=0" width="627" height="353" class="video-filter video-youtube vf-oswq43x9sm" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div></div> <!--/video--> <ul><li>
Apple Watch help</li> <li>
Apple Watch apps</li> <li>
Apple Watch buyers guide</li> <li>
Apple Watch FAQ</li> <li>
Apple Watch news hub</li> <li>
Apple Watch discussion</li> </ul></div> <div> <style> <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ .devicebox { background-color: #5CB8DB; border: 1px solid #E2E9EB; float: right; display: block; margin: 0 0px 10px 10px; max-width: 350px; overflow: hidden; width: 50%; } .devicebox h3 { background: #8D98BD; font-family: "camptonmedium",sans-serif; font-size: 20px; margin-bottom: 0; margin-top: 0; padding: 0; text-align: center; } .devicebox h3 a { display: block; line-height: 30px; padding: 0 10px; } .devicebox h3 a:hover { background: #7e88aa; text-decoration: none; } .devicebox .video { margin: auto; } .devicebox p, .entry-content .devicebox p > img, .devicebox img { margin: 0px; max-width: 100%; padding: 0px; } div .devicebox *, div .devicebox li, div .devicebox a:active, div .devicebox a:hover, div .devicebox a:link, div .devicebox a:visited { color: #fff; } .devicebox a:hover { text-decoration: underline; } .devicebox p, .devicebox ul li, .devicebox ol li { font-size: 16px; padding: initial; } .devicebox ul { margin: 0; padding: 0.5em 1em 1em 30px; } .devicebox ul li { display: list-item; line-height: 24px; list-style: disc outside none; } .devicebox ul li:before { display: none; } .devicebox p ~ p { padding: 0px 15px 15px; line-height: 1.25; } .devicebox p:first-of-type + p { padding: 15px; } div *:last-of-type + .devicebox, div *:last-of-type + div ~ .devicebox { float: none; margin: 0 auto 30px; max-width: 700px; min-height: 225px; position: relative; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { bottom: 0px; left: 50%; position: absolute; right: 0px; top: 30px; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { height: 100%; padding: 0px; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { bottom: 0; left: 50%; overflow: hidden; position: absolute; right: 0; top: 30px; width: 50% } div *:last-of-type + .devicebox h3 + p img, div *:last-of-type + div ~ .devicebox h3 + p img { float: right; height: 100%; width: auto; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul, div *:last-of-type + .devicebox p, div *:last-of-type + div ~ .devicebox p { width: 43%; } @media all and (max-width: 500px) { .devicebox { float: none; margin: 0 0 30px; max-width: 100%; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { padding-bottom: 56.25%; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul { width: auto; } } /*--><!]]]]]]><![CDATA[><![CDATA[>*/ /*--><!]]]]><![CDATA[>*/ /*--><!]]>*/ </style></div> </div></div></div><img width='1' height='1' src='

' border='0'/><br clear='all'/>
<a href="
http://da.feedsportal.com/r/224852309967/u/49/f/616881/c/33998/s/45f6f541/sc/15/rc/1/rc.htm" rel="nofollow"><img src="
http://da.feedsportal.com/r/224852309967/u/49/f/616881/c/33998/s/45f6f541/sc/15/rc/1/rc.img" border="0"/>[/url]
<a href="
http://da.feedsportal.com/r/224852309967/u/49/f/616881/c/33998/s/45f6f541/sc/15/rc/2/rc.htm" rel="nofollow"><img src="
http://da.feedsportal.com/r/224852309967/u/49/f/616881/c/33998/s/45f6f541/sc/15/rc/2/rc.img" border="0"/>[/url]
<a href="
http://da.feedsportal.com/r/224852309967/u/49/f/616881/c/33998/s/45f6f541/sc/15/rc/3/rc.htm" rel="nofollow"><img src="
http://da.feedsportal.com/r/224852309967/u/49/f/616881/c/33998/s/45f6f541/sc/15/rc/3/rc.img" border="0"/>[/url]
<img src="[url]http://da.feedsportal.com/r/224852309967/u/49/f/616881/c/33998/s/45f6f541/sc/15/a2.img" border="0"/>[/url]<img width="1" height="1" src="
http://pi.feedsportal.com/r/224852309967/u/49/f/616881/c/33998/s/45f6f541/sc/15/a2t.img" border="0"/><img src="
http://feeds.feedburner.com/~r/TheIphoneBlog/~4/hTLESlGulsU" height="1" width="1" alt=""/>
Source:
How to make on/off labels more visible on your Apple Watch