How to turn off auto playing videos on Facebook<div class="field field-name-body field-type-text-with-summary field-label-hidden"><div class="field-items"><div class="field-item even" property="content:encoded"><p><a href='
http://www.imore.com/how-turn-auto-playing-videos-facebook' title="How to turn off auto playing videos on Facebook"><img src='
http://www.imore.com/sites/imore.com/files/styles/large_wm_brw/public/field/image/2015/07/how-to-facebook-video-hero.jpg?itok=r6n3dEIl' />[/url]</p> <p class="intro">Facebook makes it easy to embed video to share with friends and family, but that video can be obtrusive and annoying.</p> <p>Facebook's default status is to automatically play the video once it loads. I'd prefer it not to do that, because I don't like my attention — or my Mac's attention — getting hijacked like that.</p> <!--break--> <div class="devicebox"> <h3>
Mac Help</h3> <p>
<img src=" " />
" /></p> <p>Every Tuesday our
Peter Cohen brings you
Mac Help — a column where you can get your OS X questions answered and problems solved!</p> <ul><li>
Submit your question</li> <li>
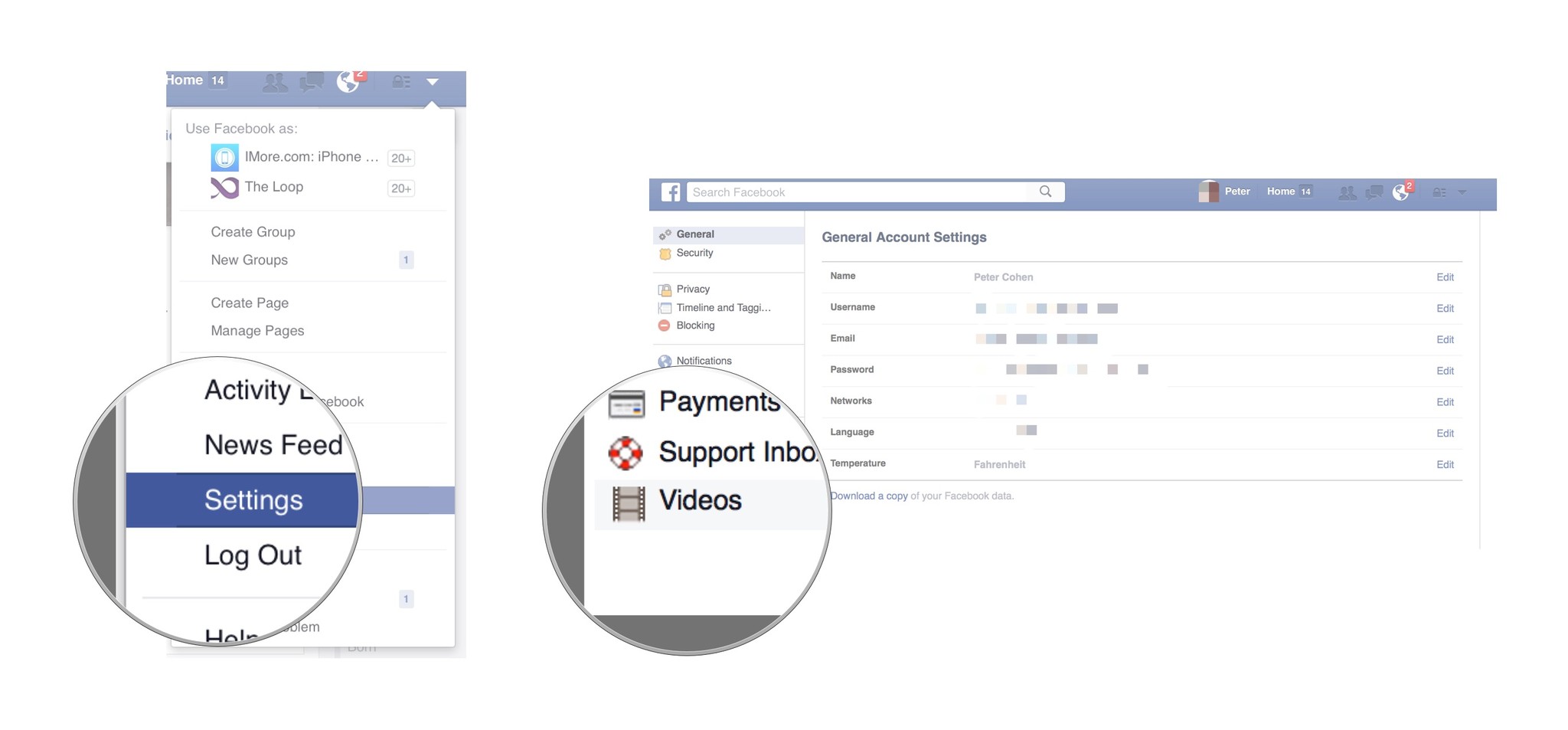
Email Mac Help</li> </ul></div> <div> <style> <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ .devicebox { background-color: #5CB8DB; border: 1px solid #E2E9EB; float: right; display: block; margin: 0 0px 10px 10px; max-width: 350px; overflow: hidden; width: 50%; } .devicebox h3 { background: #8D98BD; font-family: "camptonmedium",sans-serif; font-size: 20px; margin-bottom: 0; margin-top: 0; padding: 0; text-align: center; } .devicebox h3 a { display: block; line-height: 30px; padding: 0 10px; } .devicebox h3 a:hover { background: #7e88aa; text-decoration: none; } .devicebox .video { margin: auto; } .devicebox p, .entry-content .devicebox p > img, .devicebox img { margin: 0px; max-width: 100%; padding: 0px; } div .devicebox *, div .devicebox li, div .devicebox a:active, div .devicebox a:hover, div .devicebox a:link, div .devicebox a:visited { color: #fff; } .devicebox a:hover { text-decoration: underline; } .devicebox p, .devicebox ul li, .devicebox ol li { font-size: 16px; padding: initial; } .devicebox ul { margin: 0; padding: 0.5em 1em 1em 30px; } .devicebox ul li { display: list-item; line-height: 24px; list-style: disc outside none; } .devicebox ul li:before { display: none; } .devicebox p ~ p { padding: 0px 15px 15px; line-height: 1.25; } .devicebox p:first-of-type + p { padding: 15px; } div *:last-of-type + .devicebox, div *:last-of-type + div ~ .devicebox { float: none; margin: 0 auto 30px; max-width: 700px; min-height: 225px; position: relative; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { bottom: 0px; left: 50%; position: absolute; right: 0px; top: 30px; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { height: 100%; padding: 0px; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { bottom: 0; left: 50%; overflow: hidden; position: absolute; right: 0; top: 30px; width: 50% } div *:last-of-type + .devicebox h3 + p img, div *:last-of-type + div ~ .devicebox h3 + p img { float: right; height: 100%; width: auto; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul, div *:last-of-type + .devicebox p, div *:last-of-type + div ~ .devicebox p { width: 43%; } @media all and (max-width: 500px) { .devicebox { float: none; margin: 0 0 30px; max-width: 100%; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { padding-bottom: 56.25%; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul { width: auto; } } /*--><!]]]]]]><![CDATA[><![CDATA[>*/ /*--><!]]]]><![CDATA[>*/ /*--><!]]>*/ </style></div> <p>There's an easy way to fix the video auto-play problem. It doesn't involve mucking up your Mac with content blocking software or web browser plug-ins. It's right there in Facebook's preferences.</p> <p>Once you've changed this setting, you will see video thumbnails on Facebooks, with a big white play button in the center. Clicking on the video will start it.</p> <h1>How to turn off Facebook video auto play on your Mac</h1> <ol><li>Open Facebook in your web browser.</li> <li>Click the downward facing arrow on the right side of Facebook's navigation bar.</li> <li>Select <strong>Settings</strong>.</li> <li>Click on <strong>Videos</strong> in the left sidebar, below <strong>Support Box</strong>.
<a href='
http://www.imore.com/how-turn-auto-playing-videos-facebook' title="How to turn off auto playing videos on Facebook"><img src='

?itok=Z4OvGO8N' />[/url]</li> <li><strong>Auto Play Videos</strong> is the second option in that window. Its default setting is to automatically play videos. If you click the Default button, you can change it to On or Off.
<a href='
http://www.imore.com/how-turn-auto-playing-videos-facebook' title="How to turn off auto playing videos on Facebook"><img src='

?itok=fZN5MdDy' />[/url]</li> <li>Click on the Facebook icon in the upper left corner of the window or close the web browser and you're done.</li> </ol></div></div></div><br clear='all'/>
<a href="
http://rc.feedsportal.com/r/234566398255/u/49/f/616881/c/33998/s/48917592/sc/28/rc/1/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/234566398255/u/49/f/616881/c/33998/s/48917592/sc/28/rc/1/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/234566398255/u/49/f/616881/c/33998/s/48917592/sc/28/rc/2/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/234566398255/u/49/f/616881/c/33998/s/48917592/sc/28/rc/2/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/234566398255/u/49/f/616881/c/33998/s/48917592/sc/28/rc/3/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/234566398255/u/49/f/616881/c/33998/s/48917592/sc/28/rc/3/rc.img" border="0"/>[/url]
<img src="[url]http://da.feedsportal.com/r/234566398255/u/49/f/616881/c/33998/s/48917592/sc/28/a2.img" border="0"/>[/url]<img width="1" height="1" src="
http://pi.feedsportal.com/r/234566398255/u/49/f/616881/c/33998/s/48917592/sc/28/a2t.img" border="0"/><img width='1' height='1' src='

' border='0'/><img src="
http://feeds.feedburner.com/~r/TheIphoneBlog/~4/QZ8QWbGFxLo" height="1" width="1" alt=""/>
Source:
How to turn off auto playing videos on Facebook