Slide Over and Split View multitasking for iPad in iOS 9: Explained<div class="field field-name-body field-type-text-with-summary field-label-hidden"><div class="field-items"><div class="field-item even" property="content:encoded"><p><a href='
http://www.imore.com/slide-over-split-view-multitasking-ipad-ios-9-explained' title="Slide Over and Split View multitasking for iPad in iOS 9: Explained"><img src='
http://www.imore.com/sites/imore.com/files/styles/large_wm_brw/public/field/image/2015/07/ios-9-first-look-multitasking-hero.jpg?itok=KWwXS7oJ' />[/url]</p> <p class="intro">iOS 9 takes multitasking from the background and puts it right up front on the iPad.</p> <p>Apple calls it Multitasking for iPad. The iPad, of course, has always multitasked at the system level, and over the years has gained background tasks and refresh and other forms of third-party multitasking as well. With
iOS 9, however, the iPad is getting more than just the ability to do multiple things at once—it's getting the ability to show multiple apps at once. It's getting Slide Over and Split View.</p> <p>Note: iOS 9 is currently in beta and governed by a non-disclosure agreement (NDA) that doesn't allow for screenshots or video. All the material contained in our
iOS 9: Explained series is from previous, now public versions of iOS, from iOS 9 features shown off during the WWDC 2015 keynote, and from our coverage of the event, including our
iOS 9 first look.</p> <h2>Multi-app multitasking basics</h2> <p>Both Slide Over and Split View allow you to have two apps on-screen at the same time—a "primary" app and a "secondary" app. The primary app is the one you start with, full screen. The secondary app is the one you bring in that either overlays a part of the screen in Slide Over or takes over part of the screen in Split View.</p> <ul><li><p>Slide Over lets you quickly access the secondary app as an overlay so you can respond to messages or mail, add to notes or check the web, or do some other, brief task while still keeping the primary app visible but not active.</p></li> <li><p>Split View doesn't confine the second app to a side bar or a brief interaction, and doesn't make the primary app inactive. It lets two apps run at the same time, persistently, and gives you full access to both of them for the duration.</p></li> </ul><p>Because Slide Over doesn't let you interact with both apps at the same time, it has fewer system requirements and will run on iPad Air 2, iPad Air, iPad mini 3, and iPad mini 2. Because Split View does let you interact with both apps at the same time, it requires the more capable iPad Air 2 (and presumably future, even more capable devices.)</p> <p>Picture-in-Picture, a third form of multi-app multitasking, is functionally different, so I'll tackle that in a separate explainer.</p> <h2>A brief history of iOS multitasking</h2> <p>When Steve Jobs first demonstrated the original iPhone in 2007, his music faded out, a call came in, he checked his mail and the web, the call ended, and the music faded back in. Since iOS (then iPhone OS) was built on the same foundations as OS X, it made total sense, but when the App Store arrived in 2008, third party apps didn't get to enjoy any of those multitasking benefits. If you switched out, or a call came in, the app simply quit, absent even a built-in way to save state.</p> <p>That was due to Apple's obsessions with battery life, stability, security, and privacy. The company didn't want to simply turn on full UNIX-style multitasking since they believed it would result in significant power drain and require customers to manage tasks on mobile the way they had to on traditional computers. They also wanted to make sure personal data would be protected, and malware prevented.</p> <p>Most customers didn't want full-on multitasking, though. What they actually wanted was to stream Pandora while surfing Safari, get TomTom directions while playing music, and receive Skype calls at any time. So, as part of iOS 4 in 2010, Apple released streaming audio, navigation, and VoIP application programming interfaces (API). The company also added the ability for apps to briefly complete tasks, save and resume state, and provided a push notification service, so customers could receive alerts even if apps weren't active at the time. It was limited but, for most people most most of the time, it was effective.</p> <p>In 2013, Apple expanded multitasking in iOS 7 to include "all apps". That was done, in part, though background refresh. Using intelligent scheduling, opportunism, coalescence, and push triggers it created "just in time" updating for iOS. It worked because, most often, it doesn't matter when something happens as long as it happens before you need it.</p> <p>Then, in 2014, Apple introduced Extensibility. Previously, app functionality was bundled into discrete binaries that sat on your Home screen. With iOS 8, Apple un-bundled that functionality and allowed features from one app to appear within another or within the system itself. Instead of leaving one app, hunting down a second, and then having to find your way back, you could quickly tap or swipe to share, act, filter, save or open, glance, reply, and then go right back to what you were doing. They could even extend themselves to other devices, like Watches.</p> <ul><li>
Extensibility in iOS 8: Explained</li> </ul><p>All of this, from background tasks to app extensions, were done while maintaining battery life and ensuring security and privacy. Very little power was expended unless it had to be, and all data was kept strictly contained and never exposed while in transit between apps and services.</p> <p>It would take more than just the ability to run multiple apps at the same time in order to get Slide Over and Split View to work—it would take the ability to show them.</p> <h2>A brief history of Adaptivity</h2> <p>Back in 2012 Apple ported Auto Layout (a system for constraint-based layout) from OS X to iOS 6. If you imagine the "guides" in iWork, the ones that let you snap one item into position relative to another, then imagine that those guides would never disappear, and could be saved as persistent "constraints", then that gives you an idea of the basis for Auto Layout: defining relationships. Rather than a pixel perfect painting that could never change, it was a structure that could reset frames, centers, and other layout elements automatically.</p> <p><a href='
http://www.imore.com/slide-over-split-view-multitasking-ipad-ios-9-explained' title="Slide Over and Split View multitasking for iPad in iOS 9: Explained"><img src='
http://www.imore.com/sites/imore.com/files/styles/large_wm_blw/public/field/image/2014/10/size_classes.jpg?itok=Brxt9QO3' />[/url]</p> <p>Then, with iOS 8, Apple introduced the idea of "size classes". Size classes have vertical and horizontal dimensions called "regular" and "compact".</p> <ul><li>The iPad in both portrait and landscape modes has the regular size class in both horizontal and vertical dimensions. </li> <li>The iPhone in portrait has the compact size class for horizontal and regular size class for vertical. </li> <li>The iPhone in landscape has the compact size class for both horizontal and vertical, except for the iPhone 6 Plus, which has the regular size class in horizontal (like a tiny iPad).</li> </ul><p>"Traits" control how elements of an interface change when things like device orientation change. "Trait environments" contain screens, windows, view controllers (layouts), views (what fill the parts of the layout), and presentation controllers (popovers, form sheets, modals, etc.).</p> <p>Sometimes, like on iPhone apps, these all look indistinguishable because they all fill the screen. Other times, like on iPad apps, they're easy to see—a full screen filled with a split view overlaid by a popover.</p> <p>"Trait collections" includes the horizontal and vertical size classes (compact or regular) and the display scale for any accompanying graphics (@1x, @2x, @3x), which can be collected into an asset catalog.</p> <ul><li>
Adaptive UI in iOS 8: Explained</li> </ul><p><a href='
http://www.imore.com/slide-over-split-view-multitasking-ipad-ios-9-explained' title="Slide Over and Split View multitasking for iPad in iOS 9: Explained"><img src='
http://www.imore.com/sites/imore.com/files/styles/large/public/field/image/2014/10/screen_window_view.jpg?itok=t-z5qdXm' />[/url]</p> <p>That's in addition to table views, collection views, and the new stack views and constraint conveniences—frameworks that grant a lot of adaptive behavior to developers "for free". And Launch Boards and the SplashBoardd process, which replace the old PNG-based splash image previously used determine which devices the interface would support.</p> <p>Last year, Apple pushed the idea of "universal apps" hard—apps that used Auto Layout and had size classes for both the iPhone and iPad.</p> <p>This year it's easy to see why.</p> <p>When apps are adaptive they're not just ready for iPhone or iPad, but for iPad-style layouts on iPhone 6 Plus and iPhone-style Slide Overs and Split Views on iPad Air 2. In other words, apps are no longer device-based but are now size class-based, and they can transform from one to the other.</p> <p>Just like the web evolved to responsive design, iOS evolved to adaptive UI as a way to make it easier for developers to manage and exploit multiple screen sizes, orientations, and densities, as well as different display sizes and, now, multiple window sizes as well.</p> <h2>iPad apps, orientation, and bounds</h2> <p>iPad apps traditionally work in both landscape and portrait orientation. In both modes, the horizontal size class is "regular" but there's a difference in how they're presented. For example, a typical split view app on iPad—UISplitView Controller, not the similarly named but different Split View multitasking—shows a master list view (a row of items) on the left and a detailed view (the contents) of the selected item on the right.</p> <ul><li><p>In landscape mode, the regular horizontal size class displays the list using roughly 30% of the left side of the screen and the content using the remaining 70%.</p></li> <li><p>In portrait mode, the regular horizontal size class behavior varies. Mail, for example, lets you swipe the list view in or out, and will automatically hide it if you tap the content view. Messages, on the other hand, always shows the list view.</p></li> </ul><p><a href='
http://www.imore.com/slide-over-split-view-multitasking-ipad-ios-9-explained' title="Slide Over and Split View multitasking for iPad in iOS 9: Explained"><img src='

?itok=dfWXy89H' />[/url]</p> <p>The exact behavior isn't important, however. That the narrower portrait mode for an app can behave differently from the wider landscape mode is what's worth keeping in mind. That's because, with iOS 9 and multi-app multitasking, those behaviors are no longer unique to those orientations. They now become a function not of device rotation but of window size—of being narrower or wider.</p> <h2>How Slide Over works</h2> <p><a href='
http://www.imore.com/slide-over-split-view-multitasking-ipad-ios-9-explained' title="Slide Over and Split View multitasking for iPad in iOS 9: Explained"><img src='

?itok=U1qkoduc' />[/url]</p> <p>Slide Over shares some similarities with how the list view in Mail behaves in portrait mode on the iPad. It swipes in and out, and if you tap outside of it, it goes away. Slide Over also overlaps the same 30% of the screen in landscape and 40% in portrait.</p> <p>The big difference, aside from Slide Over docking to the right side of the screen instead of the left, is that it doesn't contain the list view of the
same app—it contains a
different app.</p> <p><a href='
http://www.imore.com/slide-over-split-view-multitasking-ipad-ios-9-explained' title="Slide Over and Split View multitasking for iPad in iOS 9: Explained"><img src='

?itok=Z5SioI_y' />[/url]</p> <p>To bring in a Slide Over, you swipe in from the right bezel. That locks out and dims the primary app and launches the secondary app. The primary app sticks with a regular horizontal size class and stays full width, but the secondary app comes in as a compact horizontal class
on top of it. In essence, Slide Over is like an iPhone app in portrait orientation layered on top of an iPad app.</p> <p>Slide Over apps work like iPhone apps as well. They're single column but you can scroll within them, swipe and tap, and move between hierarchies (lists items and their contents) and sequences (full window items) just like you would an iPhone app. And if you tap outside the Slide Over it goes away, and the primary app unlocks and becomes active again.</p> <p>If you haven't used Slide Over in a while and the system isn't sure which app you want as secondary, it'll show you a series of icon tiles for each and every app on the iPad that supports multi-app multitasking. (Developers have to specifically add support; App Store apps won't appear unless and until they do.)</p> <p><a href='
http://www.imore.com/slide-over-split-view-multitasking-ipad-ios-9-explained' title="Slide Over and Split View multitasking for iPad in iOS 9: Explained"><img src='

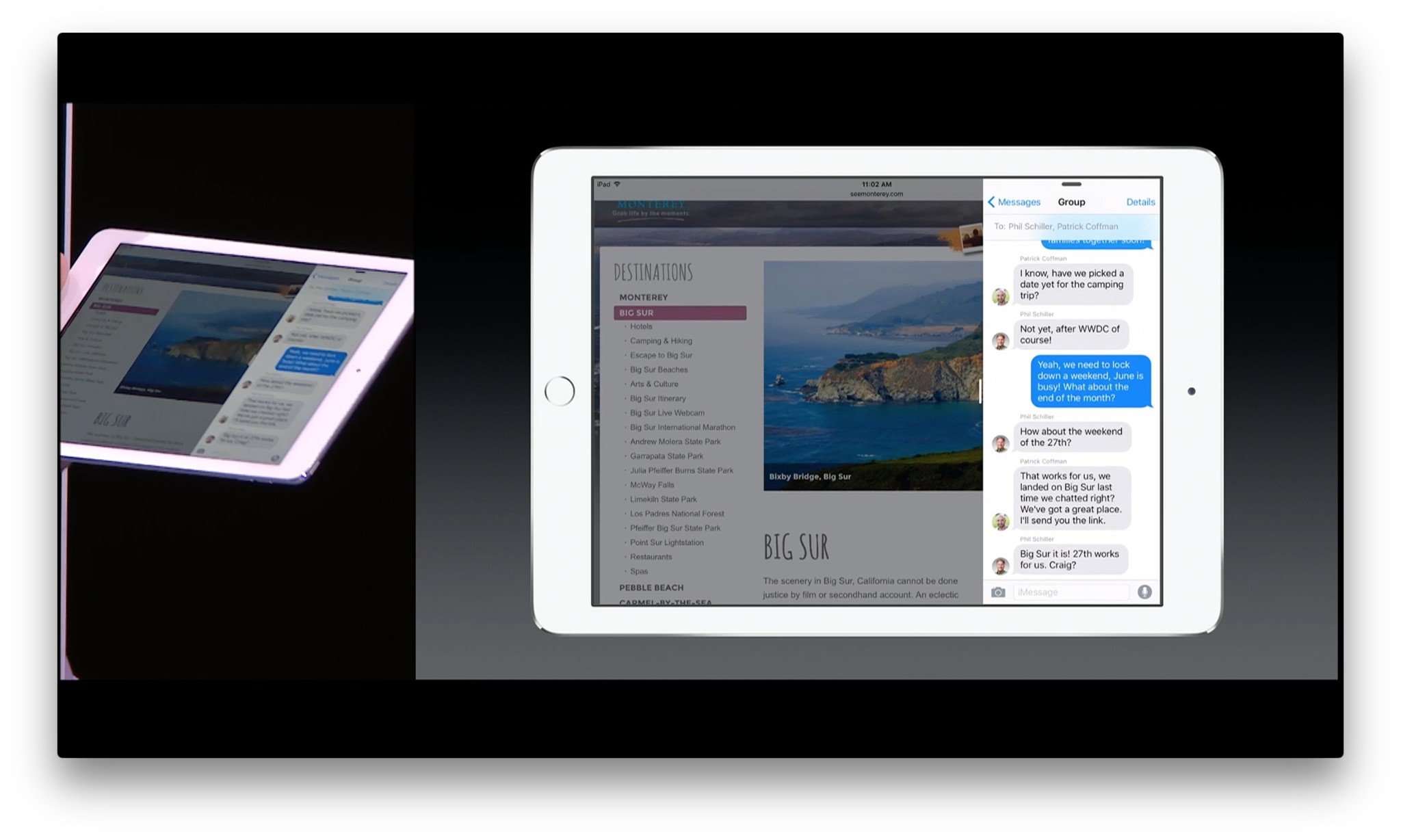
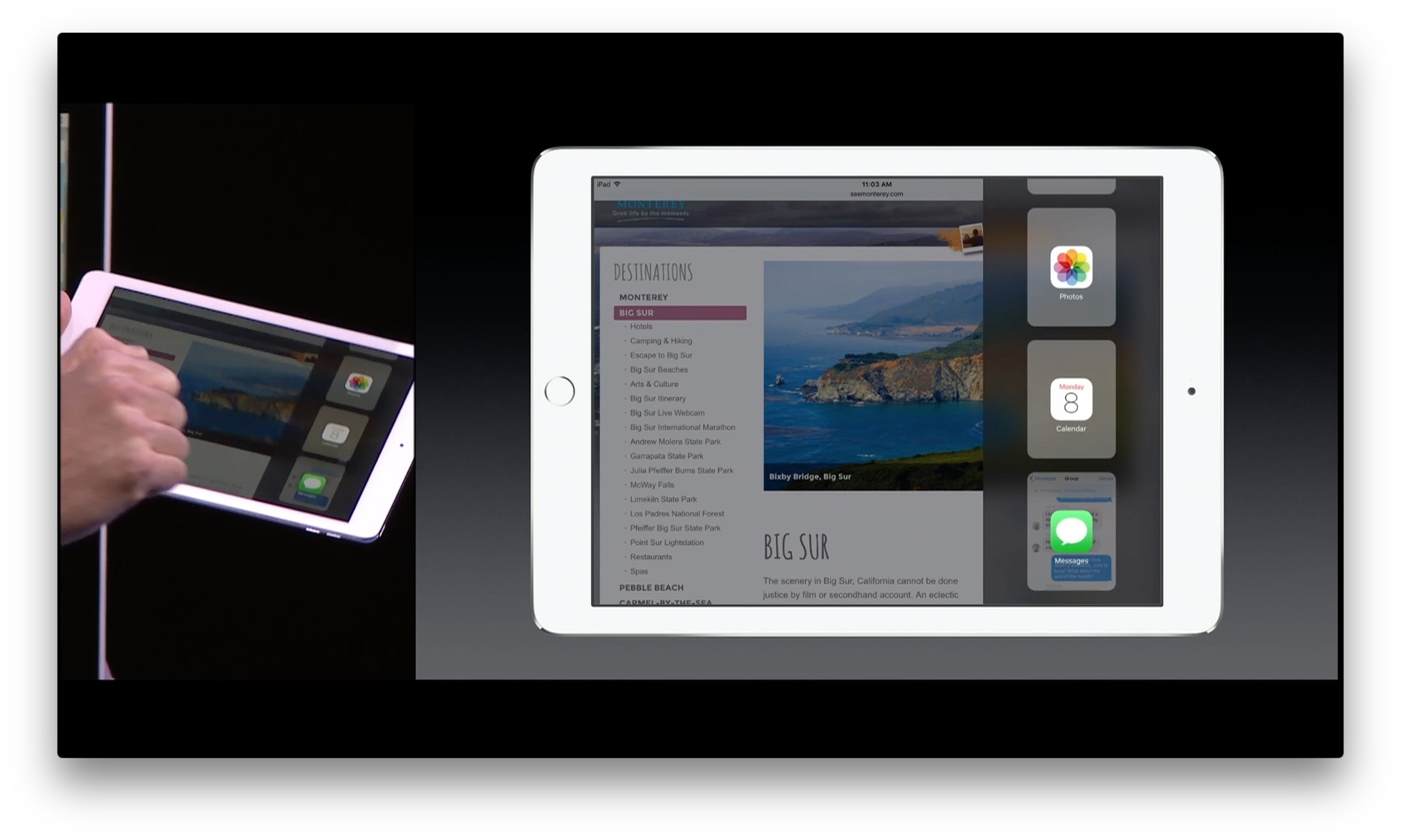
?itok=oOTSRzcN' />[/url]</p> <p>You can return to that interface, and switch secondary apps at any time, by swiping down from the top bezel and onto the Slide Over. Select a different icon and that icon's app becomes the new secondary app.</p> <p>So, for example:</p> <ol><li><p>You're using the Notes app in landscape mode on your iPad 2. Because it's the only app you're using, it looks just like it always has: two columns with the list of notes on the left and the current note on the right.</p></li> <li><p>Then you decide you want to check email. Since you're running iOS 9 on your iPad Air 2, you don't have to switch apps full-screen like an animal. You simply swipe in to bring up Slide Over and then tap the Mail icon. Notes grays out and Mail appears in the sidebar.</p></li> <li><p>Because Mail is only occupying 3/10 of the screen, it doesn't look like the traditional two-column iPad Mail app but instead looks like the single-column iPhone Mail app.</p></li> <li><p>Because you haven't used Mail in a while, Apple has smartly made the app show you your inbox to start. Once you tap a message, however, the list slides away, and the email fills the sidebar. Again, just like it does on iPhone.</p></li> <li><p>Next you need to check Safari, so you swipe down to bring back the app selector, scroll until you see Safari's icon, and then tap on it. Safari then fills the sidebar, and again it looks just like Safari on the iPhone.</p></li> <li><p>Done with Safari, you repeat the switching process to go back to Mail and this time, because you'd just been using it, it's smart enough to return you to the last message you'd been looking at.</p></li> <li><p>Once you're done, you swipe Slide Over away or simply tap outside its borders and you're back in full screen, fully active Notes.</p></li> </ol><p>And yes, it's as super-convenient for keeping up with messaging as you're thinking it must be.</p> <h2>How Split View works</h2> <p><a href='
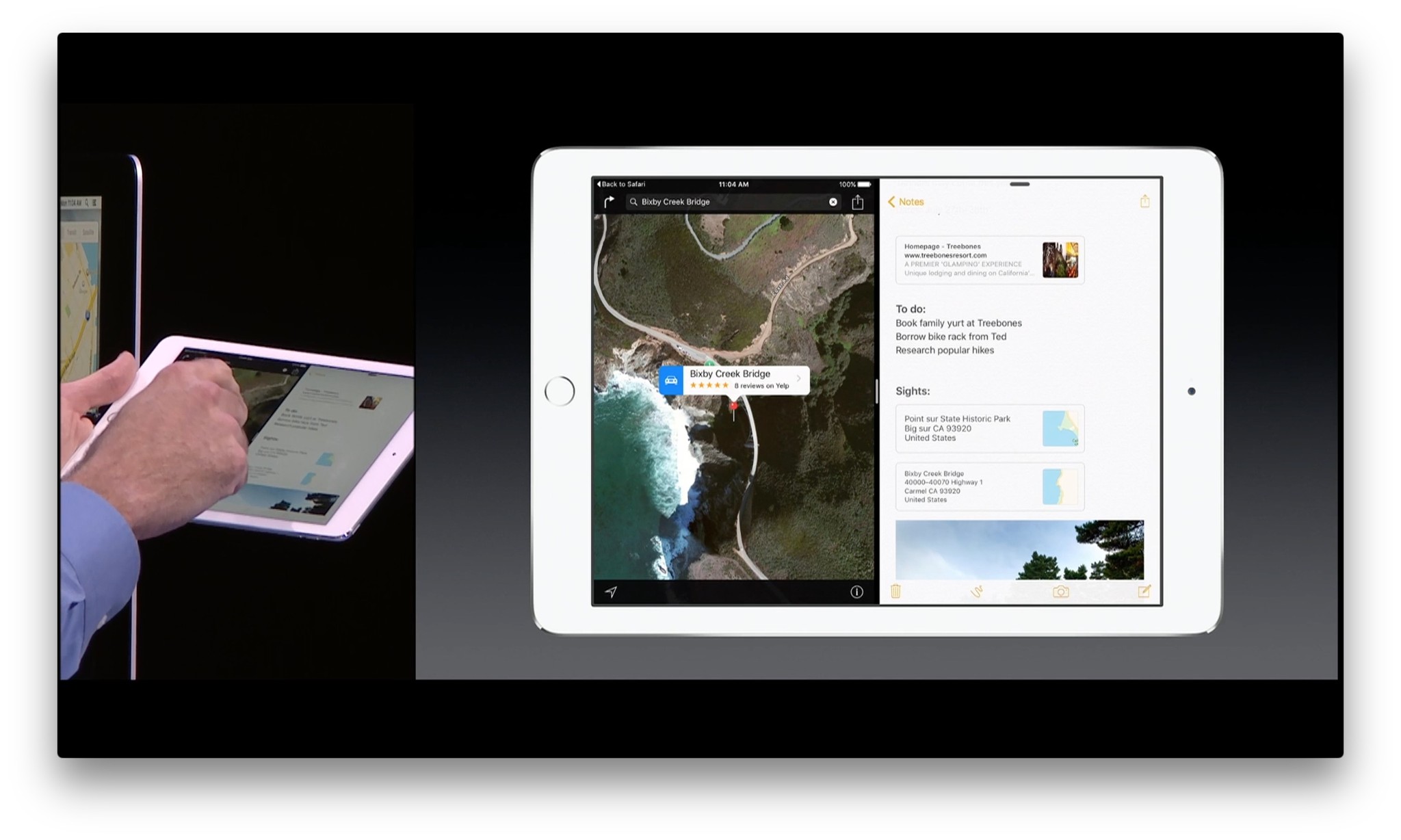
http://www.imore.com/slide-over-split-view-multitasking-ipad-ios-9-explained' title="Slide Over and Split View multitasking for iPad in iOS 9: Explained"><img src='

?itok=wVNb1eJL' />[/url]</p> <p>Split View is more complicated than Slide Over because the exact behavior you get can vary depending on whether you're in portrait or landscape. Because of size classes, however, it's still all working off the same principles.</p> <p>To enable Split View, you touch the grabber to the left of Slide Over app. That reactivates the primary app and also resizes it to fit the part of the screen not covered by the secondary app—roughly 70% in landscape and 60% in portrait. The secondary app stays in the same place, but settles down and gets a thick, black border to better separate it.</p> <p><a href='
http://www.imore.com/slide-over-split-view-multitasking-ipad-ios-9-explained' title="Slide Over and Split View multitasking for iPad in iOS 9: Explained"><img src='

?itok=dD9QiLNu' />[/url]</p> <ul><li><p>In landscape mode, the primary app stays with the regular size class but takes on the behavior of a portrait iPad app. In other words, if it's a split view app, the list view may or may not be persistently visible.</p></li> <li><p>In portrait mode, the primary app transforms into the compact size class and shows either the list or the content view, like an iPhone app.</p></li> </ul><p>If you touch the border between Split Screen apps and drag it to the right, the primary app returns to full screen, and the secondary app disappears.</p> <p>If you drag it to the left, the primary app disappears, and the secondary app becomes the new primary app, transforming to regular size class and taking over the full screen. (And then you can swipe to bring Slide Over back in; rinse and repeat.)</p> <p><a href='
http://www.imore.com/slide-over-split-view-multitasking-ipad-ios-9-explained' title="Slide Over and Split View multitasking for iPad in iOS 9: Explained"><img src='

?itok=olw8B3tu' />[/url]</p> <p>Landscape mode has an additional arrangement not shared by portrait: 50/50.</p> <p>If you drag the border to the left in landscape mode, before you get to full screen, you can snap it to the middle of the screen. In 50/50, the primary app transforms to the compact size class while the secondary app remains compact class. Both still look like iPhone apps but are wider.</p> <p>Since 50/50 exists only in landscape and not in portrait, if you're in 50/50 and you rotate, the Split View will change to the only portrait option, the roughly 60/40. If and when you rotate back, iOS will remember to return you to 50/50. (If you rotate from 70/30 you'll get returned to 70/30 as well.)</p> <p><a href='
http://www.imore.com/slide-over-split-view-multitasking-ipad-ios-9-explained' title="Slide Over and Split View multitasking for iPad in iOS 9: Explained"><img src='

?itok=LfnXIBoJ' />[/url]</p> <p>To change the primary app, you use the typical iPad app-switching methods: Click the Home button to return to the Home screen and select another app, double-click the Home button to bring up the fast app switcher and select another app, use the four-finger gesture navigation to swipe back or forth between apps, or tap on a link that opens another app. Whatever the method, the newly launched app will replace the primary app in the Split Screen setup.</p> <p>Here's an example:</p> <ol><li><p>You're using the Notes app in landscape mode on your iPad 2. Because it's the only app you're using, it looks just like it always has: two columns with the list of notes on the left and the current note on the right.</p></li> <li><p>Then you decide you want to check email, so you swipe in to bring up Slide Over and then tap the Mail icon. Notes grays out and Mail appears in the sidebar.</p></li> <li><p>After briefly checking a few emails, you decide you want to copy and paste some content between the two apps, so you tap the border, and they go into Split View.</p></li> <li><p>Mail settles down and Notes narrows to 70% of the screen and switches to a portrait iPad-style presentation. It also becomes active again, so you can easily scroll the list view, find the note you want and copy some content.</p></li> <li><p>Since Mail feels a little cramped, you drag the border out, and it snaps to 50% of the screen. It stays single column but feels roomier. Notes, however, transforms from portrait iPad-style to iPhone-style, but also roomier.</p></li> <li><p>You need to check something in Maps, so you click on the Home button, return to the Home screen (in full-screen mode), and tap on the Maps icon.</p></li> <li><p>Maps launches, but instead of going full screen, your Split View setup returns and Maps takes its place as the primary app, with Mail remaining secondary.</p></li> <li><p>Once you've found what you were looking for, you four-finger swipe on Maps and slide right back into Notes in the primary app space.</p></li> <li><p>After a while, you get really into emailing and want the full-on, full-screen experience, so you drag the border all the way across. Notes disappears, and Mail transforms into the standard two-column iPad app you've always known and loved.</p></li> </ol><p>And it stays that way, even when you swipe to pull Safari out into a Slide Over to just check one quick thing...</p> <h2>Developers and multi-app multitasking</h2> <p>Previously, an app could really only be used in one state: full screen. An app that supports multi-app multitasking, however, can be used in one of multiple states:</p> <ul><li>As a Slide Over or narrow Split Screen (30% in landscape, 40% in portrait)</li> <li>As an equal Split Screen (50%, landscape only)</li> <li>As a wide Split Screen (70% in landscape, 60% in portrait)</li> <li>As full screen (100%)</li> </ul><p>Supporting it sounds like more work. If it makes sense of an app to do it, however, it makes sense for the developer to do it.</p> <p>The stick is expectations: Because Apple's built-in apps already support multi-app multitasking, people will presume all apps will support it, and if not immediately then quickly. The carrot is usage: If supported, it'll make the app more convenient to use so people will use it more often.</p> <p>The good news is that Apple has done a lot to make implementing multi-app multitasking easier.</p> <ul><li>New apps built for iOS 9 using Xcode 7 get iPad Multitasking enabled by default.</li> <li>Existing apps need to make sure they're targeting iOS 9, that they support all four iPad orientations (portrait up and down and landscape left and right), and that they use Launch Storyboards. (Developers can also opt-out if they so choose.)</li> </ul><p>Because window bounds are no longer the same as screen bounds (i.e. an app can be running in Slide Over or as part of a Split View), point of origin for an app's layout (0,0) is now top left relative to the window and not the screen. That way, an app never has to worry about what side of the screen it's on or what other app is on the screen with it. It only needs to worry about itself.</p> <p>Since people can swipe in Slide Over and resize Split Views at any time, however, apps need to be able to deal with those changes at any time. An app can't prevent a size change nor can it cause one on its own. Like the Home button being hit, an app has no control over a size change. It can only respond to them when and as they happen.</p> <p>Being launched into Slide Over, for example, means an app needs to show an iPhone-like compact horizontal size class. Being pulled into 50/50 Split View means an app needs to elegantly expand into a wider compact horizontal size class. Being pulled into full screen means an app needs to elegantly transform into a regular horizontal size class. And vice-versa.</p> <p>Auto Layout helps enormously with the former. Size classes with the latter.</p> <p>For example, developers need to avoid hardcoding layouts as "portrait" or "landscape" now. Previously, resizing and rotating happened at the same time. Now an app can resize without rotating.</p> <p>So, if an iPad is in landscape mode and you bring in a Slide Over app, that app will need to present its "portrait" version, not the "landscape". The good news here is that the same code that handles rotation-based size changes can also handle multitasking-based size changes. Any window that's not passed an explicit frame will also default to the correct size and automatically resize as needed.</p> <p>To help maintain legibility, readable content guides automatically add extra margin space to keep lines from growing too long in full width and automatically tighten them up in narrower widths.</p> <p>Table views, collection views, and the new stack views also do a lot of the adaptive heavy-lifting for developers. For presentation view controllers (like popovers and form sheets), Apple leaves them as-is for iPad-style regular horizontal size class windows but automatically transforms them into modal full-width screens for iPhone-style compact horizontal size classes. (The same way an iPhone 6 Plus in landscape can show an iPad-style form sheet instead of a modal full-width screen.)</p> <p>There are a couple areas, however, where developers need to pay extra attention:</p> <ul><li><p>The keyboard can be called up by either the primary or secondary app. Developers can use the system's keyboard notifications to react to it being called up, even if it was a different app that called it, and move important interface elements out of the way just as they would if it had been called up by their app.</p></li> <li><p>Because people can swipe in Slide Over and resize Split View at any time, developers can move and change content during the transition to help keep them oriented. If a two-column view is being compacted into a single column view, for example, developers can make sure the column that was last being used is the one that stays visible in the new state.</p></li> <li><p>Non-sharable resources, like external or AirPlay displays, can only be used by the primary app. Since a secondary app can become a primary app at any time, however, if a notification comes in informing the app it now has a new, non-shareable resource, developers need to figure out how to best handle presenting that information so as not to cause confusion.</p></li> </ul><p>Then there's performance.</p> <h2>Performance</h2> <p>iOS and iOS apps are famous for rock-solid 60 frames-per-second (fps) performance. On early versions of the iPhone, Safari would famously stop rendering interface in order to keep up with interaction. These days, people expect to have both.</p> <p>60 fps correlates to about 16 milliseconds (ms) to respond to an event. In a world where only one app can run on the CPU at a time, any app that responds in 9 ms is more than good enough. In a world where two apps (primary and secondary) can run at the same time, 2 x 9 ms is no longer good enough. Add a third app (picture-in-picture) and another 9 ms and frame rate drops and apps can appear to be lagging.</p> <p>Memory is tougher still.</p> <p>Again, in a world where there're only the system and one app running in the foreground at any one time, there's lots of headroom. Add a second app in the foreground, however, and that headroom gets smaller. Add a third app and it gets smaller still and maybe even runs out.</p> <p>And when memory runs out, the system will jettison the primary
and secondary apps and drop back to the Home screen.</p> <p>To prevent this, developers can do several things. All of which involve trade-offs between memory and CPU, local and cloud, CPU and GPU, and memory and storage, and all of which come down to managing the "working set", or the critical objects needed at the moment.</p> <p>By keeping the working set as small as possible and by smartly adapting when and as needed, developers can hopefully make sure their apps are the best multitasking citizens possible, and can live alongside other apps in Split View, even with a Picture-in-Picture video playing.</p> <h2>Resources</h2> <p>Apple has provided a bunch of resources for Slide Over and Split View multitasking for iPad:</p> <ul><li>Video:
Getting Started with Multitasking on iPad in iOS 9</li> <li>Video:
Optimizing your app for multitasking on iPad in iOS 9</li> <li>Documentation:
Adopting Multitasking Enhancements on iPad</li> <li>Sample code:
Lister</li> </ul><h2>Taking the iPad to the next level</h2> <p>Back in February I wondered out loud what could happen
if the iPad was allowed to be its own thing: If, like the Apple Watch and Apple TV, it still ran the same systems under the hood, but got to present an interface that better took advantage of the unique capabilities of the device.Slide Over and Split Screen are the strongest signs yet that Apple may be willing to let it do just that.</p> <p>You still can't have multiple windows of the same app if you want to, for example, more easily copy from one note to another. You also can't drag-and-drop content between apps yet either. But you can do a lot.</p> <p>I'll save the details and assessments for my iOS 9 review, coming this fall when Apple ships, so for now I'll leave it at this—Instead of being "just a big iPhone", the iPad has become "two or three big iPhones", and that makes it exponentially more useful.</p> <div class="devicebox"> <h3>
iOS 9</h3> <p>
<img src=" " />
" /></p> <ul><li>
iOS 9 Preview</li> <li>
iOS 9 FAQ</li> <li>
iOS 9 Help</li> <li>
iOS 9 News</li> <li>
iOS 9 Discussion</li> </ul></div> <div> <style> <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ .devicebox { background-color: #5CB8DB; border: 1px solid #E2E9EB; float: right; display: block; margin: 0 0px 10px 10px; max-width: 350px; overflow: hidden; width: 50%; } .devicebox h3 { background: #8D98BD; font-family: "camptonmedium",sans-serif; font-size: 20px; margin-bottom: 0; margin-top: 0; padding: 0; text-align: center; } .devicebox h3 a { display: block; line-height: 30px; padding: 0 10px; } .devicebox h3 a:hover { background: #7e88aa; text-decoration: none; } .devicebox .video { margin: auto; } .devicebox p, .entry-content .devicebox p > img, .devicebox img { margin: 0px; max-width: 100%; padding: 0px; } div .devicebox *, div .devicebox li, div .devicebox a:active, div .devicebox a:hover, div .devicebox a:link, div .devicebox a:visited { color: #fff; } .devicebox a:hover { text-decoration: underline; } .devicebox p, .devicebox ul li, .devicebox ol li { font-size: 16px; padding: initial; } .devicebox ul { margin: 0; padding: 0.5em 1em 1em 30px; } .devicebox ul li { display: list-item; line-height: 24px; list-style: disc outside none; } .devicebox ul li:before { display: none; } .devicebox p ~ p { padding: 0px 15px 15px; line-height: 1.25; } .devicebox p:first-of-type + p { padding: 15px; } div *:last-of-type + .devicebox, div *:last-of-type + div ~ .devicebox { float: none; margin: 0 auto 30px; max-width: 700px; min-height: 225px; position: relative; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { bottom: 0px; left: 50%; position: absolute; right: 0px; top: 30px; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { height: 100%; padding: 0px; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { bottom: 0; left: 50%; overflow: hidden; position: absolute; right: 0; top: 30px; width: 50% } div *:last-of-type + .devicebox h3 + p img, div *:last-of-type + div ~ .devicebox h3 + p img { float: right; height: 100%; width: auto; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul, div *:last-of-type + .devicebox p, div *:last-of-type + div ~ .devicebox p { width: 43%; } @media all and (max-width: 500px) { .devicebox { float: none; margin: 0 0 30px; max-width: 100%; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { padding-bottom: 56.25%; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul { width: auto; } } /*--><!]]]]]]><![CDATA[><![CDATA[>*/ /*--><!]]]]><![CDATA[>*/ /*--><!]]>*/ </style></div> </div></div></div><br clear='all'/>
<a href="
http://rc.feedsportal.com/r/234567020868/u/49/f/616881/c/33998/s/48ebf0e6/sc/15/rc/1/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/234567020868/u/49/f/616881/c/33998/s/48ebf0e6/sc/15/rc/1/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/234567020868/u/49/f/616881/c/33998/s/48ebf0e6/sc/15/rc/2/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/234567020868/u/49/f/616881/c/33998/s/48ebf0e6/sc/15/rc/2/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/234567020868/u/49/f/616881/c/33998/s/48ebf0e6/sc/15/rc/3/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/234567020868/u/49/f/616881/c/33998/s/48ebf0e6/sc/15/rc/3/rc.img" border="0"/>[/url]
<img src="[url]http://da.feedsportal.com/r/234567020868/u/49/f/616881/c/33998/s/48ebf0e6/sc/15/a2.img" border="0"/>[/url]<img width="1" height="1" src="
http://pi.feedsportal.com/r/234567020868/u/49/f/616881/c/33998/s/48ebf0e6/sc/15/a2t.img" border="0"/><img width='1' height='1' src='

' border='0'/><img src="
http://feeds.feedburner.com/~r/TheIphoneBlog/~4/w_9qGMQwpuo" height="1" width="1" alt=""/>
Source:
Slide Over and Split View multitasking for iPad in iOS 9: Explained