Custom complications on watchOS 2: Explained<div class="field field-name-body field-type-text-with-summary field-label-hidden"><div class="field-items"><div class="field-item even" property="content:encoded"><p><a href='
http://www.imore.com/custom-complications-watchos-2-explained' title="Custom complications on watchOS 2: Explained"><img src='
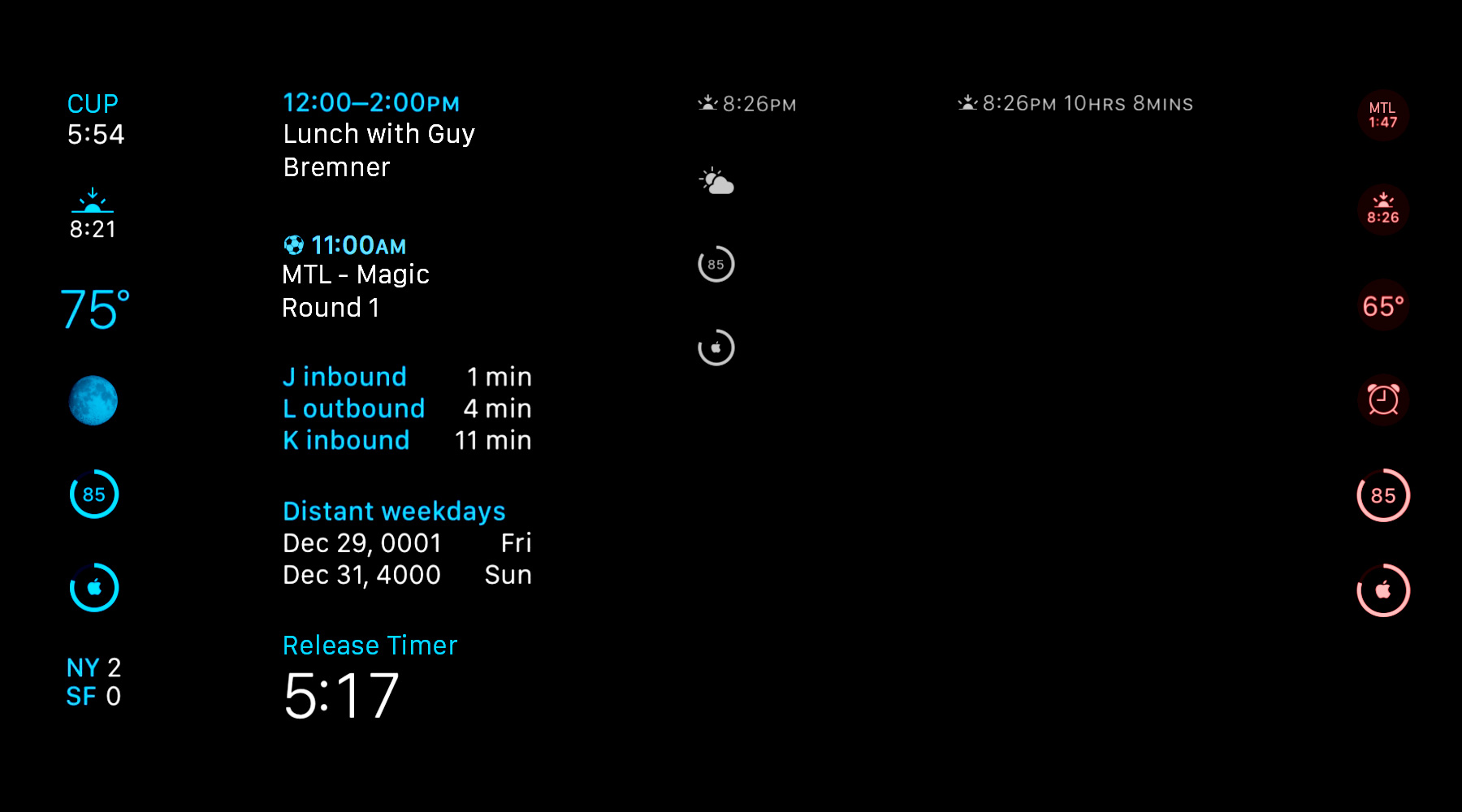
http://www.imore.com/sites/imore.com/files/styles/large_wm_blw/public/field/image/2015/09/dark-sky-watch-complication-hero.jpg?itok=HlVTNQDL' />[/url]</p> <p class="intro">"Complications" is a term used to describe anything on a watch face that goes beyond telling the time.</p> <p>Calendar was the first
Apple Watch complication that showed time keeping beyond what even a mechanical or digital watch could do. Now, with
watchOS 2, Apple is letting third-party App Store apps in on the complications game with a framework called ClockKit. And in so doing, they're opening us up to something bigger and brighter—the future of the computational watch.</p> <ul><li>
Complete watchOS 2 review</li> <li>
Best custom complications for Apple Watch</li> </ul><p>Sports scores, movie times, delivery schedules, arrival estimates, and more are now possible with custom complications. And that opens up not only new types of data but new styles of presentation. <a href="
https://itunes.apple.com/us/app/carrot-weather-talking-forecast/id993487541?mt=12&at=10l3Vy&ct=d_im" title="" rel="nofollow">Carrot Weather[/url], for example, will give you forecasts with attitude and that can brighten your day even when it's overcast.</p> <h2>How custom complications work</h2> <p>When you install an Apple Watch app with a complication, that complication becomes available for you to use on the clock face. You can then enable it the same way you enable built-in complications: Force press the clock face, choose the customize option, and then switch to it using the digital crown.</p> <p><a href='
http://www.imore.com/custom-complications-watchos-2-explained' title="Custom complications on watchOS 2: Explained"><img src='
http://www.imore.com/sites/imore.com/files/styles/large/public/field/image/2015/09/watch-os-2-review-complications-styles_screens.jpg?itok=QaTAOmNx' />[/url]</p> <p>A placeholder for the complication is shown to give you a sample of what it looks like, and the label tells you the name of the app it comes from so you can make sure you're choosing the right one.</p> <p>Data for the complication is provided by the app itself, but it's fitted and formatted by a template for the clock face. That makes sure everything stays both usable and consistent.</p> <h2>Complication templates</h2> <p>Since different clock faces can support different types of complications, the templates come in "families" that map to those clock faces.</p> <ul class="col2"><li>Modular small.</li> <li>Modular large.</li> <li>Utilitarian small.</li> <li>Utilitarian large.</li> <li>Circular small.</li> </ul><p>Modular complications are found on the Modular clock face and include the several small squares around the edges and a single big rectangle in the middle. Modular small can include a line of header text and a line of body text, an image stacked on a line of text, a single large line of text, a single image, a small bit of text or image surrounded by a progress ring, or a double column of text and numbers. Modular large can include a header text with optional header image and two rows of body text, header and option image and one large row of text, or two columns with optional header and two or three lines of data.</p> <p><a href='
http://www.imore.com/custom-complications-watchos-2-explained' title="Custom complications on watchOS 2: Explained"><img src='

?itok=TYOSkHiK' />[/url]</p> <p>Utilitarian complications are found on the Utility clock face and include the few small rectangles in the corners and the single big rectangle along the bottom. Utilitarian small can have a single bit of text with an optional header image, a small image, or a small bit of text or image surrounded by a progress ring. Utilitarian large can only be a line of text with an optional header image.</p> <p>Circular small complications are found on the Color and similar clock faces and include the small round circles in the corners. They can include two stacked lines of text—a header and body, an image stacked on a line of text, a single large line of text, a single image, or a small bit of text or image surrounded by a progress ring.</p> <p>Because images need to match the color scheme chosen for the clock face, they're provided as a set of assets that include an alpha-masked background and optional foreground image (image providers). Because text has to fit into a tiny amount of space, sometimes as small as 44 x 44 pixels, still needs to provide useful information, and can't be truncated, Apple handles the formatting and fitting as part of the template.</p> <p>There's a date text provider, relative data text provider (for countdowns in natural, offset, or timer styles), simple text provider, time text provider, and time interval text provider. Using them, for example, "Wednesday, September 16" wouldn't render "Wednesd..." but would render "Wed, Sept 16", "Sept 16" or even "16" if that's all that fits. The complication simply pulls the data and, whenever possible, figures it out. It's also smart enough to dump redundant information.</p> <p>It's technical wizardry, and it's what allows for other features like Time Travel, where you spin the Digital Crown and look at what happened in the past or what's expected to happen in the future. We'll dive into how that works in a future column.</p> <h2>Uncomplicated</h2> <p>Convenience is the killer Apple Watch feature and complications are its first, fastest layer. Brief bits of data you digest at a glance, they've previously fed us everything from time around the world to temperature where we are, our battery levels to our activity levels.</p> <p>Now, with custom complications in watchOS 2, they can feed us anything developers can dream up. And, naming conventions aside. they can help make our lives decidedly less complicated.</p> <ul><li>
Complete watchOS 2 review</li> <li>
Best custom complications for Apple Watch</li> </ul><div class="devicebox"> <h3>
Apple Watch</h3> <div class="video"><div class="video_iframe"><iframe src="
http://www.youtube.com/embed/gLIrLTWt8ic?rel=0&autoplay=0&wmode=opaque&controls=2&autohide=1&showinfo=0" width="627" height="353" class="video-filter video-youtube vf-glirltwt8ic" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div></div> <!--/video--> <ul><li>
Apple Watch review</li> <li>
watchOS 2 review</li> <li>
Apple Watch help</li> <li>
Apple Watch buyers guide</li> <li>
Apple Watch news</li> <li>
Apple Watch discussion</li> </ul></div> <div> <style> <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ .devicebox { background-color: #5CB8DB; border: 1px solid #E2E9EB; float: right; display: block; margin: 0 0px 10px 10px; max-width: 350px; overflow: hidden; width: 50%; } .devicebox h3 { background: #8D98BD; font-family: "camptonmedium",sans-serif; font-size: 20px; margin-bottom: 0; margin-top: 0; padding: 0; text-align: center; } .devicebox h3 a { display: block; line-height: 30px; padding: 0 10px; } .devicebox h3 a:hover { background: #7e88aa; text-decoration: none; } .devicebox .video { margin: auto; } .devicebox p, .entry-content .devicebox p > img, .devicebox img { margin: 0px; max-width: 100%; padding: 0px; } div .devicebox *, div .devicebox li, div .devicebox a:active, div .devicebox a:hover, div .devicebox a:link, div .devicebox a:visited { color: #fff; } .devicebox a:hover { text-decoration: underline; } .devicebox p, .devicebox ul li, .devicebox ol li { font-size: 16px; padding: initial; } .devicebox ul { margin: 0; padding: 0.5em 1em 1em 30px; } .devicebox ul li { display: list-item; line-height: 24px; list-style: disc outside none; } .devicebox ul li:before { display: none; } .devicebox p ~ p { padding: 0px 15px 15px; line-height: 1.25; } .devicebox p:first-of-type + p { padding: 15px; } div *:last-of-type + .devicebox, div *:last-of-type + div ~ .devicebox { float: none; margin: 0 auto 30px; max-width: 700px; min-height: 225px; position: relative; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { bottom: 0px; left: 50%; position: absolute; right: 0px; top: 30px; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { height: 100%; padding: 0px; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { bottom: 0; left: 50%; overflow: hidden; position: absolute; right: 0; top: 30px; width: 50% } div *:last-of-type + .devicebox h3 + p img, div *:last-of-type + div ~ .devicebox h3 + p img { height: 100%; width: auto; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul, div *:last-of-type + .devicebox p, div *:last-of-type + div ~ .devicebox p { width: 43%; } @media all and (max-width: 500px) { .devicebox { float: none; margin: 0 0 30px; max-width: 100%; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { padding-bottom: 56.25%; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { left: 0; position: relative; top: 0; width: 100%; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul { width: auto; } } /*--><!]]]]]]><![CDATA[><![CDATA[>*/ /*--><!]]]]><![CDATA[>*/ /*--><!]]>*/ </style></div> </div></div></div><br clear='all'/>
<a href="
http://rc.feedsportal.com/r/241225263885/u/49/f/616881/c/33998/s/4a52224d/sc/28/rc/1/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/241225263885/u/49/f/616881/c/33998/s/4a52224d/sc/28/rc/1/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/241225263885/u/49/f/616881/c/33998/s/4a52224d/sc/28/rc/2/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/241225263885/u/49/f/616881/c/33998/s/4a52224d/sc/28/rc/2/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/241225263885/u/49/f/616881/c/33998/s/4a52224d/sc/28/rc/3/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/241225263885/u/49/f/616881/c/33998/s/4a52224d/sc/28/rc/3/rc.img" border="0"/>[/url]
<img src="[url]http://da.feedsportal.com/r/241225263885/u/49/f/616881/c/33998/s/4a52224d/sc/28/a2.img" border="0"/>[/url]<img width="1" height="1" src="
http://pi.feedsportal.com/r/241225263885/u/49/f/616881/c/33998/s/4a52224d/sc/28/a2t.img" border="0"/><img width='1' height='1' src='

' border='0'/><img src="
http://feeds.feedburner.com/~r/TheIphoneBlog/~4/QORKHsiNK5Y" height="1" width="1" alt=""/>
Source:
Custom complications on watchOS 2: Explained