How to put Batman, Bart, My Little Pony or any cartoon character on your Apple Watch!<div class="field field-name-body field-type-text-with-summary field-label-hidden"><div class="field-items"><div class="field-item even" property="content:encoded"><p><a href='
http://www.imore.com/how-put-batman-cartman-homer-or-any-cartoon-character-your-apple-watch' title="How to put Batman, Bart, My Little Pony or any cartoon character on your Apple Watch!"><img src='
http://www.imore.com/sites/imore.com/files/styles/large_wm_blw/public/field/image/2015/10/apple-watch-superman-clock-face-hero.jpg?itok=fZUTbaFn' />[/url]</p> <p class="intro">Wish you had more cartoon clock face choices for your Apple Watch than just Mickey? Here's how to get them all!</p> <p>The
Apple Watch comes with an optional Mickey Mouse clock face that not only points to the proper time but taps out the seconds. While we won't get Donald, Superman, Garfield, the Hulk, Homer Simpson, Eric Cartman, Archer, Megatron, Darth Vader, or any other fully-animated clock face until Apple decides to make more licensing deals, thanks to the Photo clock face, we can have any static cartoon character we want. With Live Photos and
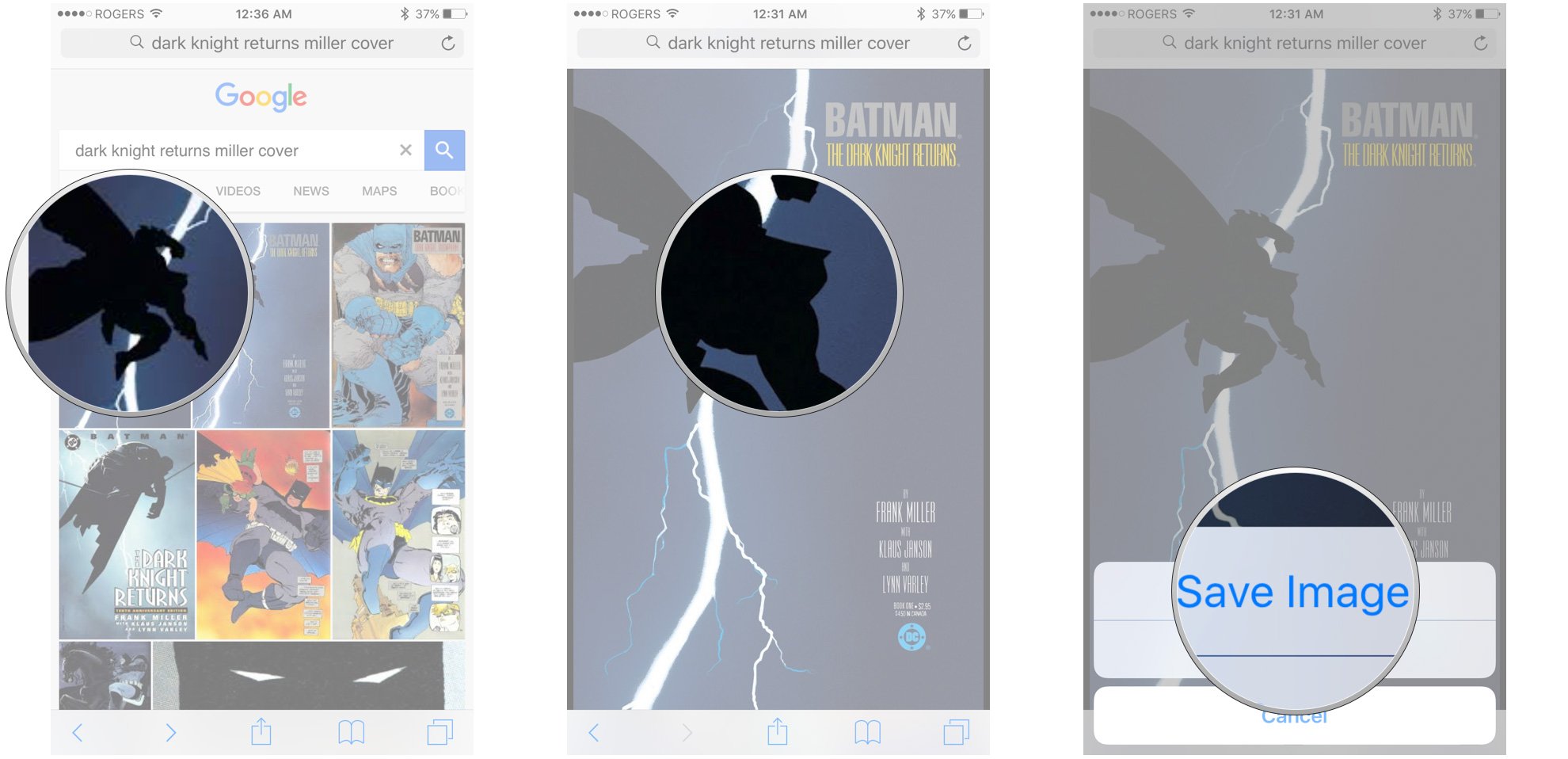
watch OS 2, we can ever make them move... slightly!<!--break--></p> <h2>How to get your favorite cartoon character onto your Apple Watch clock face</h2> <p>We can't distribute any images we don't have the rights for, but thanks to the internet you can probably find any image you want for personal use only. I'll assume you know how to use Google (or whatever engine you prefer) image search and go from there.</p> <ol><li>Launch <strong>Safari</strong> (or your preferred browser) from the Home screen of your iPhone.</li> <li>Search for an image of your favorite cartoon character.</li> <li>Touch-and-hold the image to bring up the save option.</li> <li>Tap <strong>Save Image</strong>.
<a href='
http://www.imore.com/how-put-batman-cartman-homer-or-any-cartoon-character-your-apple-watch' title="How to put Batman, Bart, My Little Pony or any cartoon character on your Apple Watch!"><img src='

?itok=CWufHgpz' />[/url]
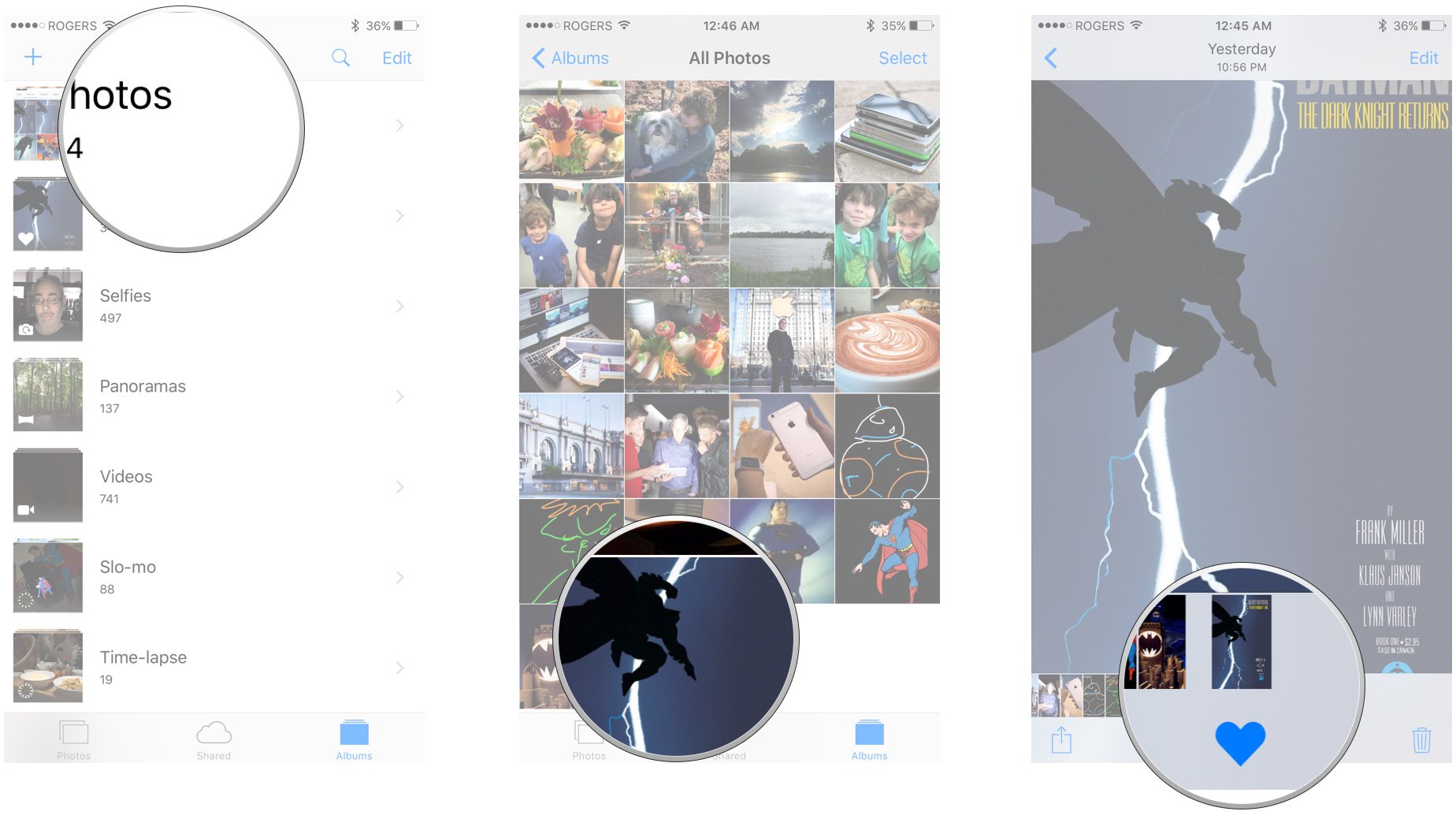
</li> </ol><p>Once you have the image, you need to sync it over to your Apple Watch.</p> <ol><li>Launch the <strong>Photos</strong> app on your iPhone.</li> <li>Go to the image your just saved. <ol><li>Tap the <strong>Heart</strong> button to favorite the image, if <strong>Favorites</strong> is the photo album you sync to your Apple Watch.
<a href='
http://www.imore.com/how-put-batman-cartman-homer-or-any-cartoon-character-your-apple-watch' title="How to put Batman, Bart, My Little Pony or any cartoon character on your Apple Watch!"><img src='

?itok=o8ZsHtli' />[/url]
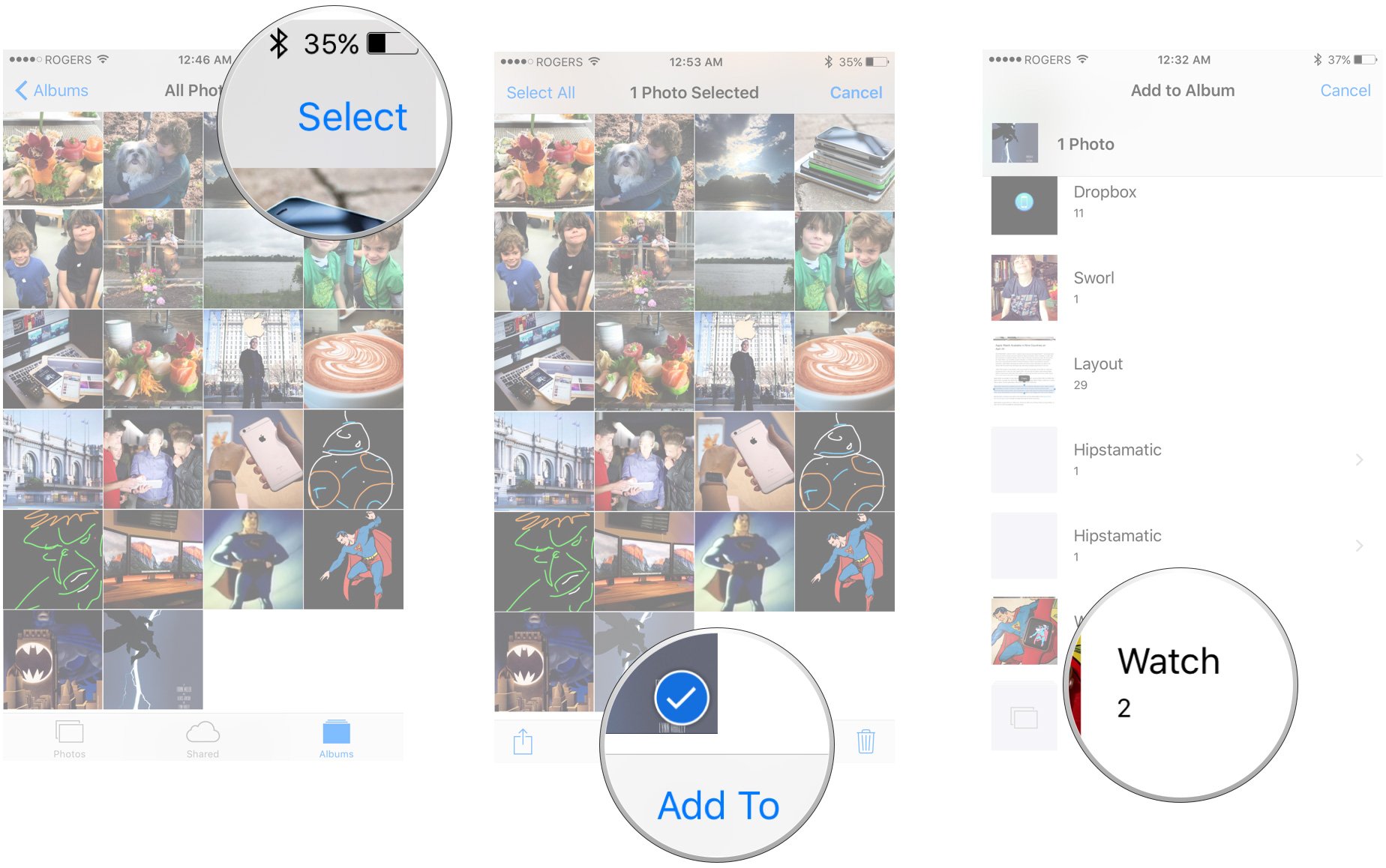
</li> <li>Otherwise, tap <strong>Select</strong>, choose the image, tap <strong>Add to</strong>, and then tap on the <strong>album</strong> you do sync to your Apple Watch.
<a href='
http://www.imore.com/how-put-batman-cartman-homer-or-any-cartoon-character-your-apple-watch' title="How to put Batman, Bart, My Little Pony or any cartoon character on your Apple Watch!"><img src='

?itok=q721wwC9' />[/url]
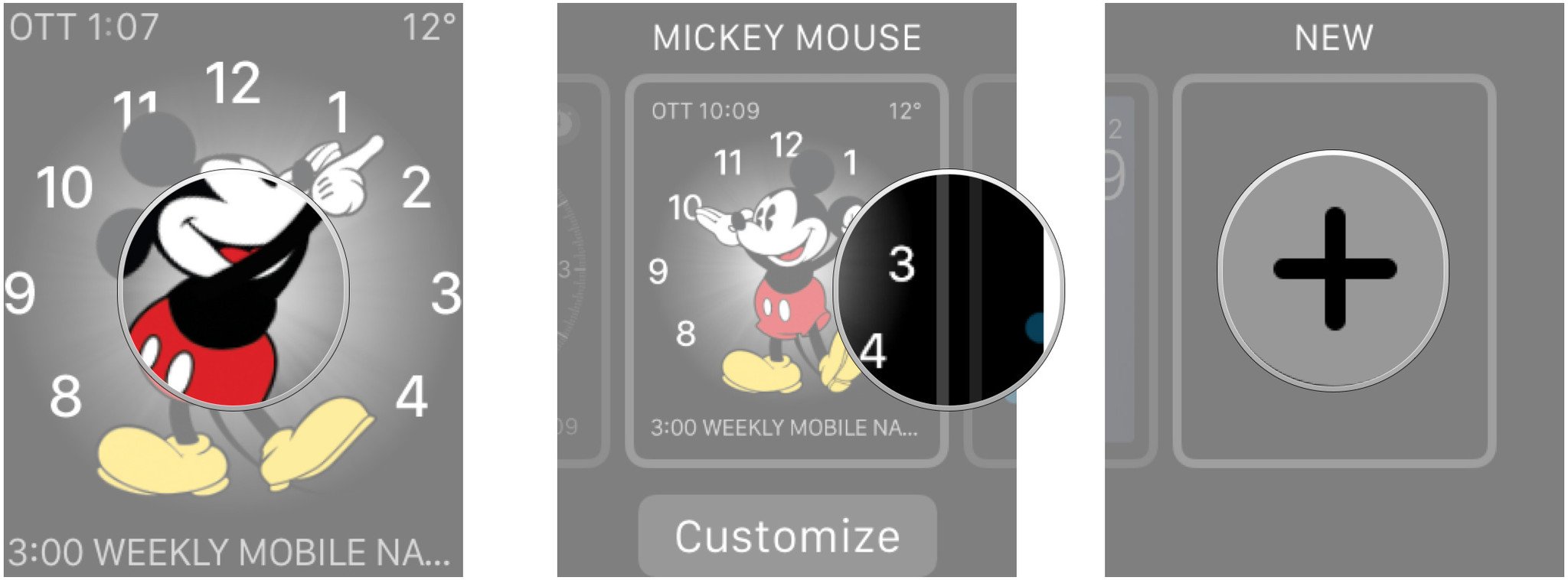
</li> </ol></li> </ol><p>If there's something you don't like about the image, you can give it a basic edit in the Photos app, or edit it in your favorite imaging app on iOS, OS X, or Windows. For the Superman image above, I made the background black in Photoshop so it would better match the Apple Watch aesthetic.</p> <p>Once your happy with it, give it a minute or so to sync across.</p> <ol><li>On your <strong>Apple Watch</strong>, press firmly on the <strong>clock face</strong> to enter edit mode.</li> <li>Swipe all the way to the right and tap on <strong>New</strong> to create a new clock face.
<a href='
http://www.imore.com/how-put-batman-cartman-homer-or-any-cartoon-character-your-apple-watch' title="How to put Batman, Bart, My Little Pony or any cartoon character on your Apple Watch!"><img src='

?itok=krx-P_5B' />[/url]
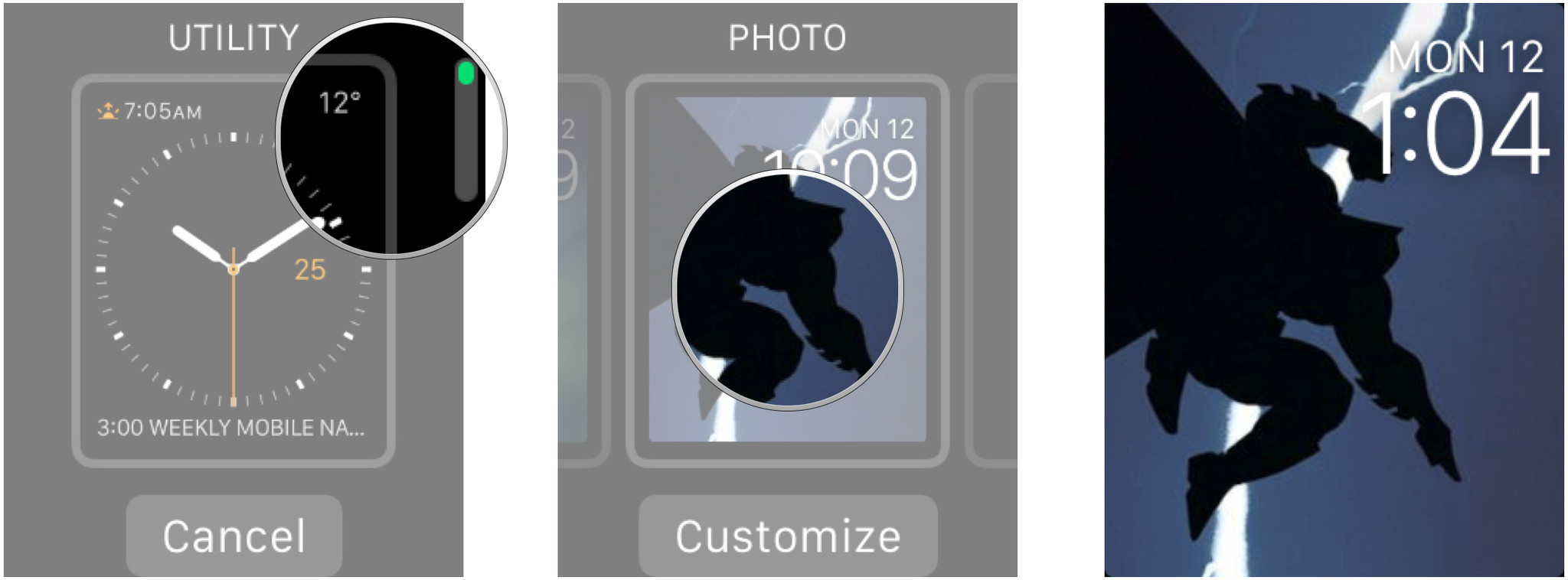
</li> <li>Turn the digital crown to scroll down to the <strong>Photo</strong> clock face.</li> <li>Tap the screen to add it.
<a href='
http://www.imore.com/how-put-batman-cartman-homer-or-any-cartoon-character-your-apple-watch' title="How to put Batman, Bart, My Little Pony or any cartoon character on your Apple Watch!"><img src='

?itok=Vs3ohouO' />[/url]
</li> </ol><p>It should default to that last image you added, so chances are as soon as you add a new Photo face, it'll already be set to the image you want. If it isn't and you need to change it, or if you just want to scale and position it differently, you can easily edit it.</p> <ol><li>Press firmly on the <strong>clock face</strong> to enter edit mode again.</li> <li>Tap on <strong>Customize</strong>. </li> <li>Turn the digital crown to zoom out and see all the available photos.</li> <li>Tap the image of your character to select it.</li> <li>Turn the digital crown to adjust the scale of the image.</li> <li>Swipe to adjust the position of the image.</li> <li>Press the digital crown to finalize the image.</li> <li>Tap the screen to exit edit mode.
<a href='
http://www.imore.com/how-put-batman-cartman-homer-or-any-cartoon-character-your-apple-watch' title="How to put Batman, Bart, My Little Pony or any cartoon character on your Apple Watch!"><img src='

?itok=zvSJAkMc' />[/url]
</li> </ol><p>That's it, you now have your favorite cartoon character—or, hey, real life character!—on your Apple Watch.</p> <p>If you want to add a little bit of motion to your Clock Face, you can use a Live Photo as well. The best way to get it is to go to your favorite scene in a cartoon, then use your iPhone 6s to capture a Live Photo of it. Remember to press the shutter button at the moment when the character is in the perfect pose, and your iPhone will automatically capture 1.5 seconds before and after so you get that cape flourish, snarky smile, head turn, or whatever you like best.</p> <p>You may have to experiment with lighting, angles, and timing to get a Live Photo you can use, but it's a fun effect when you do get it.</p> <h2>The negatives</h2> <p>The Photo clock face, alas, has nothing in the way of color customization, so you have to carefully position your image not to interfere with the time. Worse, the Photo clock face has nothing in the way of complications, which makes the Apple Watch phenomenally less useful. That likely relegates any character images you add to off hours, casual fun-time use only.</p> <p>Hopefully Apple improves that in a future version of watchOS.</p> <div class="devicebox"> <h3>
Apple Watch</h3> <div class="video"><div class="video_iframe"><iframe src="
http://www.youtube.com/embed/gLIrLTWt8ic?rel=0&autoplay=0&wmode=opaque&controls=2&autohide=1&showinfo=0" width="627" height="353" class="video-filter video-youtube vf-glirltwt8ic" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div></div> <!--/video--> <ul><li>
Apple Watch review</li> <li>
watchOS 2 review</li> <li>
Apple Watch help</li> <li>
Apple Watch buyers guide</li> <li>
Apple Watch news</li> <li>
Apple Watch discussion</li> </ul></div> <div> <style> <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ .devicebox { background-color: #5CB8DB; border: 1px solid #E2E9EB; float: right; display: block; margin: 0 0px 10px 10px; max-width: 350px; overflow: hidden; width: 50%; } .devicebox h3 { background: #8D98BD; font-family: "camptonmedium",sans-serif; font-size: 20px; margin-bottom: 0; margin-top: 0; padding: 0; text-align: center; } .devicebox h3 a { display: block; line-height: 30px; padding: 0 10px; } .devicebox h3 a:hover { background: #7e88aa; text-decoration: none; } .devicebox .video { margin: auto; } .devicebox p, .entry-content .devicebox p > img, .devicebox img { margin: 0px; max-width: 100%; padding: 0px; } div .devicebox *, div .devicebox li, div .devicebox a:active, div .devicebox a:hover, div .devicebox a:link, div .devicebox a:visited { color: #fff; } .devicebox a:hover { text-decoration: underline; } .devicebox p, .devicebox ul li, .devicebox ol li { font-size: 16px; padding: initial; } .devicebox ul { margin: 0; padding: 0.5em 1em 1em 30px; } .devicebox ul li { display: list-item; line-height: 24px; list-style: disc outside none; } .devicebox ul li:before { display: none; } .devicebox p ~ p { padding: 0px 15px 15px; line-height: 1.25; } .devicebox p:first-of-type + p { padding: 15px; } div *:last-of-type + .devicebox, div *:last-of-type + div ~ .devicebox { float: none; margin: 0 auto 30px; max-width: 700px; min-height: 225px; position: relative; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { bottom: 0px; left: 50%; position: absolute; right: 0px; top: 30px; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { height: 100%; padding: 0px; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { bottom: 0; left: 50%; overflow: hidden; position: absolute; right: 0; top: 30px; width: 50% } div *:last-of-type + .devicebox h3 + p img, div *:last-of-type + div ~ .devicebox h3 + p img { height: 100%; width: auto; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul, div *:last-of-type + .devicebox p, div *:last-of-type + div ~ .devicebox p { width: 43%; } @media all and (max-width: 500px) { .devicebox { float: none; margin: 0 0 30px; max-width: 100%; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { padding-bottom: 56.25%; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { left: 0; position: relative; top: 0; width: 100%; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul { width: auto; } } /*--><!]]]]]]><![CDATA[><![CDATA[>*/ /*--><!]]]]><![CDATA[>*/ /*--><!]]>*/ </style></div> </div></div></div><br clear='all'/>
<a href="
http://rc.feedsportal.com/r/241225819380/u/49/f/616881/c/33998/s/4a9c37e7/sc/15/rc/1/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/241225819380/u/49/f/616881/c/33998/s/4a9c37e7/sc/15/rc/1/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/241225819380/u/49/f/616881/c/33998/s/4a9c37e7/sc/15/rc/2/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/241225819380/u/49/f/616881/c/33998/s/4a9c37e7/sc/15/rc/2/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/241225819380/u/49/f/616881/c/33998/s/4a9c37e7/sc/15/rc/3/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/241225819380/u/49/f/616881/c/33998/s/4a9c37e7/sc/15/rc/3/rc.img" border="0"/>[/url]
<img src="[url]http://da.feedsportal.com/r/241225819380/u/49/f/616881/c/33998/s/4a9c37e7/sc/15/a2.img" border="0"/>[/url]<img width="1" height="1" src="
http://pi.feedsportal.com/r/241225819380/u/49/f/616881/c/33998/s/4a9c37e7/sc/15/a2t.img" border="0"/><img width='1' height='1' src='

' border='0'/><img src="
http://feeds.feedburner.com/~r/TheIphoneBlog/~4/VJK1i-HyUKw" height="1" width="1" alt=""/>
Source:
How to put Batman, Bart, My Little Pony or any cartoon character on your Apple Watch!