Designing Apple TV apps<div class="field field-name-body field-type-text-with-summary field-label-hidden"><div class="field-items"><div class="field-item even" property="content:encoded"><p><a href='
http://www.imore.com/designing-apple-tv-apps' title="Designing Apple TV apps"><img src='
http://www.imore.com/sites/imore.com/files/styles/large_wm_blw/public/field/image/2015/10/apple-tv-apps-art.jpg?itok=XDs2td3j' />[/url]</p> <p class="intro">Apps running on a TV are nothing new.</p> <p>The Atari 2600 was probably the first mainstream example, and we've seen countless variants since, from Xboxes to PlayStations to Mac Minis running
Front Row, Plex or other software.</p> <p>If you've bought a TV in the last few years, it probably runs apps as well. Mine does. I don't use them, because they're terrible. But, when Apple says
apps are the future of television, I believe them. The new Apple TV runs a different breed of apps — we're likely to see apps that are on-par or exceed the best iOS has to offer. We're likely to see more Apple TV apps than any other TV-based app platform in the past, because tvOS shares so much with iOS, including the ability for anyone to develop apps for it.<!--break--></p> <p>Before you do, there's some subtle and not-so-subtle differences when designing apps for TV.</p> <h2>Resolution and viewing distance</h2> <p>TVs come in a variety of resolutions, but we're in a strangely stable time for TV formats — widescreen high definition TVs are by far the most common, and it's the only format Apple TV supports for apps. This is good news, as it means Apple TV apps don't have to cater for anything other than a 16:9 aspect ratio and a resolution of 1920×1080 pixels (4K TVs will scale the 1920×1080 pixel image up). And, unlike iPhones and iPads, TVs usually aren't rotated, so landscape is the only orientation you need to design for.</p> <p>However, TVs vary greatly in size, as does viewing distance. Your TV app has no way of knowing what it's running on, or how close the viewer is sitting. You should be extremely conservative with type size, contrast, and make focused elements obvious.</p> <p>Apple's documentation considers Apple TV's resolution of 1920×1080 pixels to be "@1x resolution", which makes a lot of sense. The DCI 4K standard is 3840×2160 pixels — exactly double 1920×1080. This would let Apple adopt 4K and use the same trick previously used for the non-Retina to Retina display transition for iOS and OS X — double the resolution of image assets, and add an "@2x" suffix to file names.</p> <p>I don't know if or when 4K support will come to Apple TV, but Apple has already done a lot of the hard work needed to support it for TV apps.</p> <h2>Safe areas</h2> <p>The very first TVs used
cathode ray tubes (CRTs). If you're old enough to remember, those are the extraordinarily heavy, non-flat-panel variety of TVs.</p> <p>CRTs would typically enlarge the picture to draw past the edge of the screen, hiding some of the deficiencies of the technology and allowing metadata in off-screen areas of analog broadcasts. This is called
overscan.</p> <p>Even though CRTs and analog broadcasts are a thing of the past, overscan is still with us today — many new LCD, OLED and Plasma screens ship with default settings that enlarge and crop the picture. You really can't be sure if an element close to the edge will be cut or not.</p> <p>The TV and film industry solved this by conservatively determining some areas of the screen
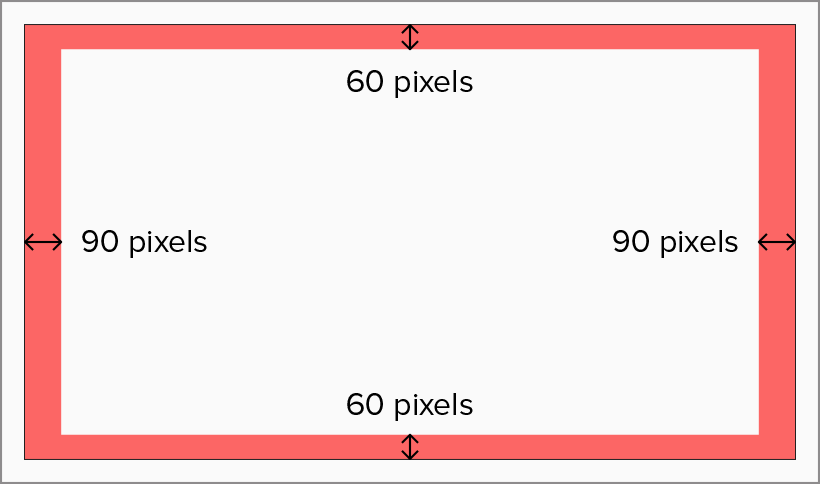
title and action safe.</p> <p><a href='
http://www.imore.com/designing-apple-tv-apps' title="Designing Apple TV apps"><img src='

?itok=gYjHwcM3' />[/url]</p> <p>Apple suggests important elements should be kept
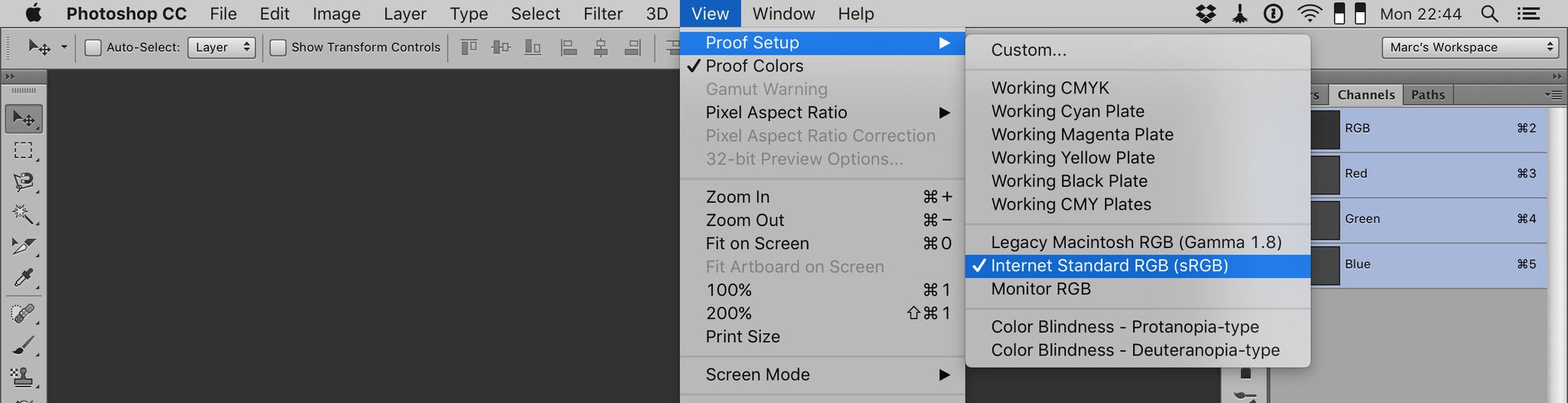
90 pixels from the sides and 60 pixels from the top and bottom of the screen.</p> <p>If you're interested in turning off overscan on your TV, the setting could be called "1:1 pixel mapping", "Just", "Dot for Dot" or "PC mode". The setting isn't present on all TVs, unfortunately.</p> <h2>Colors</h2> <p>Colors vary wildly from TV to TV, and even the same model of TV can vary wildly due to different settings. Previewing your design in the sRGB color space will likely mimic the final result as closely as possible on a Mac.</p> <p>If you're using Adobe Photoshop, choosing View → Proof Setup → Internet Standard RGB (sRGB) will preview the current document as sRGB.</p> <p><a href='
http://www.imore.com/designing-apple-tv-apps' title="Designing Apple TV apps"><img src='

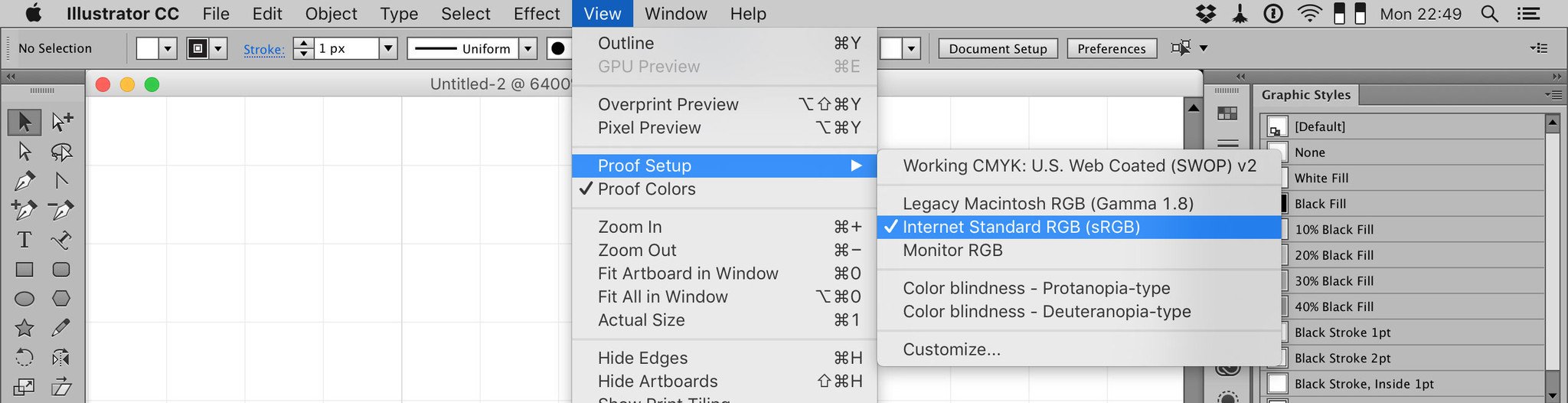
?itok=bgpdfB0H' />[/url]</p> <p>Adobe Illustrator has a similar feature.</p> <p><a href='
http://www.imore.com/designing-apple-tv-apps' title="Designing Apple TV apps"><img src='

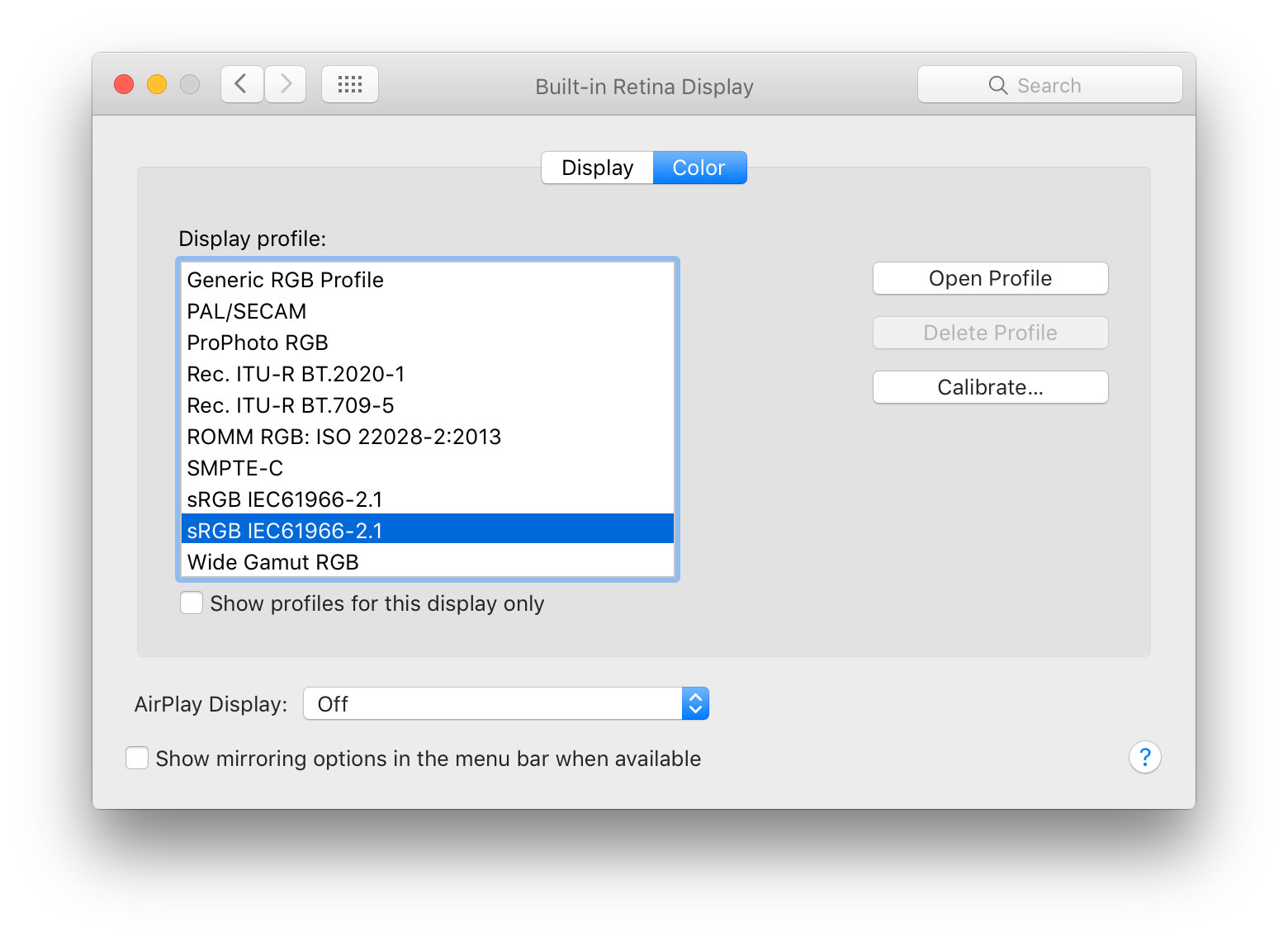
?itok=o-boSLEn' />[/url]</p> <p>If you're using Sketch or another design tool, changing your Mac's display profile to "sRGB IEC61966-2.1" in System Preferences → Displays will yield a similar result. Just make sure to change it back when you're done — you probably want it set to "Color LCD", or whatever your Mac shipped with. If you have any Adobe apps installed, you may see two sRGB profiles in System Preferences. Selecting either is okay.</p> <p><a href='
http://www.imore.com/designing-apple-tv-apps' title="Designing Apple TV apps"><img src='

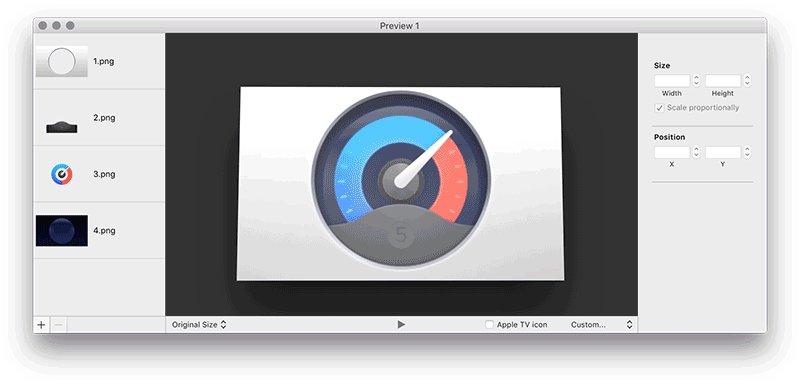
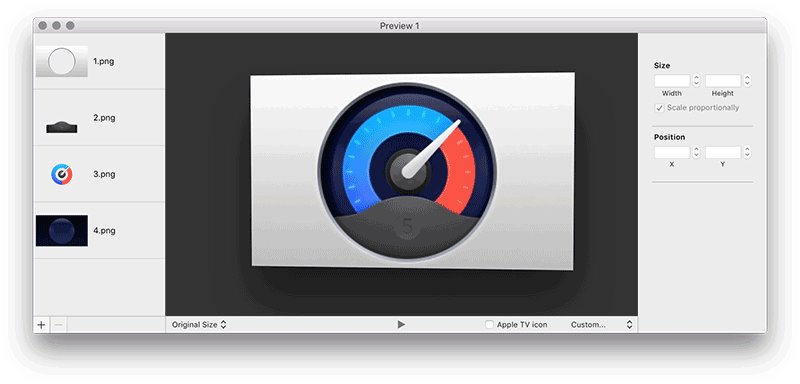
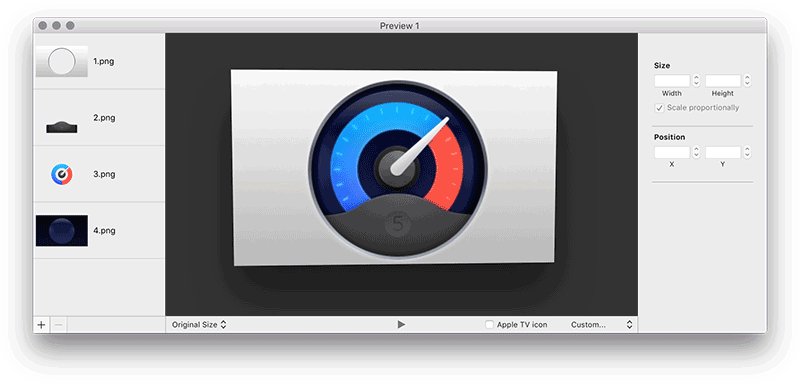
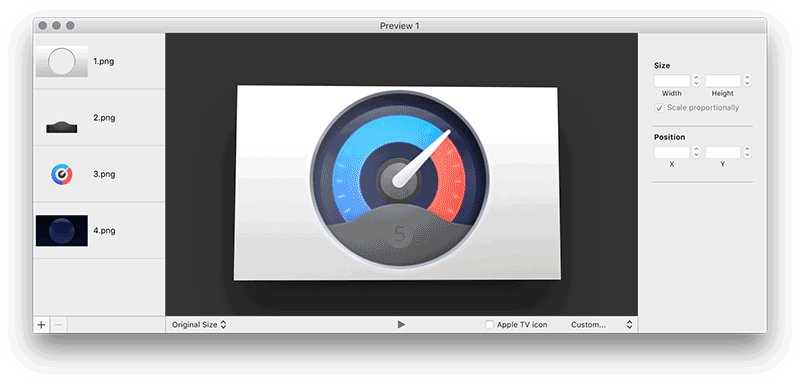
?itok=9n0yC-us' />[/url]</p> <p>It is advisable to spend as much time as possible viewing your app on a real TV, or multiple TVs, if that's an option.</p> <h2>Parallax icons</h2> <p>Apple TV apps contain parallax icons — when an item is in focus it gently gyrates a few independent layers, giving a sensation of depth. It's a cool effect, and thankfully not too much additional work on the design side.</p> <p><a href='
http://www.imore.com/designing-apple-tv-apps' title="Designing Apple TV apps"><img src='

?itok=Ndgp3Xev' />[/url]</p> <p>Apple's
Parallax Previewer takes 2 to 5 images with transparency and turns them into an LSR file (which is a ZIP archive containing PNG images and some JSON for metadata).</p> <p>Splitting your app icon into layers is a creative decision that will vary from icon to icon, but you'll probably want the bottom layer to be solid colour or simple gradient, with square finished corners (tvOS rounds the corners for you, so you shouldn't include them in your icon).</p> <p>If you're a Photoshop user, Apple's
Parallax Exporter plugin can also be used to create icons from layered Photoshop documents.</p> <h2>More information</h2> <p>For for even more information about designing Apple TV apps, check out Apple's
tvOS Human Interface Guidelines.</p> <div class="devicebox"> <h3>
Apple TV</h3> <p>
<img src=" " />
" /></p> <ul><li>
Apple TV preview</li> <li>
Apple TV buyers guide</li> <li>
Apple TV users guide</li> <li>
Apple TV FAQ</li> <li>
Apple TV help</li> <li>
Apple TV news</li> <li>
Apple TV discussion</li> </ul></div> <div> <style> <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ .devicebox { background-color: #5CB8DB; border: 1px solid #E2E9EB; float: right; display: block; margin: 0 0px 10px 10px; max-width: 350px; overflow: hidden; width: 50%; } .devicebox h3 { background: #8D98BD; font-family: "camptonmedium",sans-serif; font-size: 20px; margin-bottom: 0; margin-top: 0; padding: 0; text-align: center; } .devicebox h3 a { display: block; line-height: 30px; padding: 0 10px; } .devicebox h3 a:hover { background: #7e88aa; text-decoration: none; } .devicebox .video { margin: auto; } .devicebox p, .entry-content .devicebox p > img, .devicebox img { margin: 0px; max-width: 100%; padding: 0px; } div .devicebox *, div .devicebox li, div .devicebox a:active, div .devicebox a:hover, div .devicebox a:link, div .devicebox a:visited { color: #fff; } .devicebox a:hover { text-decoration: underline; } .devicebox p, .devicebox ul li, .devicebox ol li { font-size: 16px; padding: initial; } .devicebox ul { margin: 0; padding: 0.5em 1em 1em 30px; } .devicebox ul li { display: list-item; line-height: 24px; list-style: disc outside none; } .devicebox ul li:before { display: none; } .devicebox p ~ p { padding: 0px 15px 15px; line-height: 1.25; } .devicebox p:first-of-type + p { padding: 15px; } div *:last-of-type + .devicebox, div *:last-of-type + div ~ .devicebox { float: none; margin: 0 auto 30px; max-width: 700px; min-height: 225px; position: relative; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { bottom: 0px; left: 50%; position: absolute; right: 0px; top: 30px; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { height: 100%; padding: 0px; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { bottom: 0; left: 50%; overflow: hidden; position: absolute; right: 0; top: 30px; width: 50% } div *:last-of-type + .devicebox h3 + p img, div *:last-of-type + div ~ .devicebox h3 + p img { height: 100%; width: auto; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul, div *:last-of-type + .devicebox p, div *:last-of-type + div ~ .devicebox p { width: 43%; } @media all and (max-width: 500px) { .devicebox { float: none; margin: 0 0 30px; max-width: 100%; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { padding-bottom: 56.25%; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { left: 0; position: relative; top: 0; width: 100%; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul { width: auto; } } /*--><!]]]]]]><![CDATA[><![CDATA[>*/ /*--><!]]]]><![CDATA[>*/ /*--><!]]>*/ </style></div> </div></div></div><br clear='all'/>
<a href="
http://rc.feedsportal.com/r/243659632674/u/49/f/616881/c/33998/s/4b1273fb/sc/15/rc/1/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/243659632674/u/49/f/616881/c/33998/s/4b1273fb/sc/15/rc/1/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/243659632674/u/49/f/616881/c/33998/s/4b1273fb/sc/15/rc/2/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/243659632674/u/49/f/616881/c/33998/s/4b1273fb/sc/15/rc/2/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/243659632674/u/49/f/616881/c/33998/s/4b1273fb/sc/15/rc/3/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/243659632674/u/49/f/616881/c/33998/s/4b1273fb/sc/15/rc/3/rc.img" border="0"/>[/url]
<img src="[url]http://da.feedsportal.com/r/243659632674/u/49/f/616881/c/33998/s/4b1273fb/sc/15/a2.img" border="0"/>[/url]<img width="1" height="1" src="
http://pi.feedsportal.com/r/243659632674/u/49/f/616881/c/33998/s/4b1273fb/sc/15/a2t.img" border="0"/><img width='1' height='1' src='

' border='0'/><img src="
http://feeds.feedburner.com/~r/TheIphoneBlog/~4/RgzbQQ_vj0E" height="1" width="1" alt=""/>
Source:
Designing Apple TV apps