content blocking extensions in iOS 9: Explained<div class="field field-name-body field-type-text-with-summary field-label-hidden"><div class="field-items"><div class="field-item even" property="content:encoded"><p><a href='
http://www.imore.com/ios-9-content-blocking-extensions-explained' title="content blocking extensions in iOS 9: Explained"><img src='
http://www.imore.com/sites/imore.com/files/styles/large_wm_blw/public/field/image/2015/08/ios-9-content-blocking-extensions-hero.jpg?itok=MjRwu8nQ' />[/url]</p> <p class="intro">Content blockers aren't ad blockers. But that's what most people will use them for.</p> <p>Safari content blocking extensions don't automagically identify ads and prevent them from loading. Instead, they identify elements and resources on a web page and can, optionally, hide those elements and prevent those resources from loading. The goal is to show how fast the modern web—read: Safari—really is when you remove all the extraneous code that's been dumped on top of it. And they're coming as part of
iOS 9.</p> <p>The vast majority of the time the elements and resources blocked
will be those used to serve ads. Other times they'll be things like social networking buttons, performance and audience analytics, article comments, navigation headers, inline frames, "hamburger and basement" sidebars, and more.</p> <p>They can't block Hulu commercials or YouTube pre-rolls or arbitrary or every mention of "prequel" on a page, but there's a lot they can do.</p> <p class="disclaimer">Note: iOS 9 is currently in beta and governed by a non-disclosure agreement (NDA) that doesn't allow for screenshots or video. All the material contained in our iOS 9: Explained series is from previous, now public versions of iOS, from iOS 9 features shown off during the WWDC 2015 keynote, and from our coverage of the event, including our iOS 9 first look.</p> <h2>Content blocker compatibility</h2> <p>Content blocking extensions require Safari or an app using the new Safari View Controller in iOS 9 to work. They also require 64-bit processors to handle the work. That means content blocking extensions are compatible with iOS devices released in 2013 or later—the ones that include a 64-bit Apple A7 processor or later. In addition to any iPhones and iPads Apple announces this fall, that list currently includes:</p> <ul class="col2"><li>iPhone 6</li> <li>iPhone 6 Plus</li> <li>iPhone 5s</li> <li>iPad Air 2</li> <li>iPad Air</li> <li>iPad mini 2</li> <li>iPad mini 3</li> <li>iPod touch 6</li> </ul><p>That means content blockers won't work with iPhone 5c, iPhone 5, iPhone 4s, iPad 2, iPad 3, iPad mini, iPod touch 5, or with apps that use the old UIWebView or WKWebView controllers.</p> <h2>Content blocking basics</h2> <p>Blocking content, especially ads, has been possible on desktop browsers for a while, including OS X and Safari . With content blocking extensions, however, Apple is improving them for OS X and, for the first time, making them available on the iPhone and iPad. Apple is also fundamentally changing the way content blockers work.</p> <p>In the past, content blockers were services that Safari consulted at load time. That meant the act of blocking content itself could reduce performance, and information about the page being visited could be shared with the service doing the blocking. In some cases, that meant the blockers themselves could theoretically be worse than the content or even malicious.</p> <p>Apple doesn't want to replace heavy CSS and JavaScript with just-as-heavy plug-ins, and they don't want to replace ad trackers with blocker trackers. They want something that's genuinely fast, light, and performance-focused. And they want something that's private and secure.</p> <p>That's also the biggest difference between content blockers and content cleaners, like Safari Reader. With Reader, which debuted in iOS 5, the content is loaded first, including ads, scripts, and everything else, and then its re-rendered for maximum legibility. So, ads still get displayed, no matter how briefly, and hits still get tracked.</p> <p>With blockers, the content is never loaded.</p> <h2>A brief history of Extensibility</h2> <p><a href='
http://www.imore.com/ios-9-content-blocking-extensions-explained' title="content blocking extensions in iOS 9: Explained"><img src='
http://www.imore.com/sites/imore.com/files/styles/large/public/field/image/2015/01/action_extensions_iphone_6_plus_macro_hero.jpg?itok=LVSJ9SHB' />[/url]</p> <p>
Extensibility, introduced in iOS 8, is one of the most important advances in the recent history of mobile computing. They unbundle apps so features are no longer trapped in a single binary but can present remote interface and functionality in the system, in other apps, and even on other devices.</p> <p>With Extensibility, apps can project widgets into Notification Center's today view; provide custom upload and update functionality, and custom actions in Share Sheets; hook filters into the Photos app; provide custom keyboards system-wide; access your files anywhere via iCloud Drive or third-party document providers like Dropbox or Google Drive; fill in passwords or translate text right inside the Safari browser; and process data on your iPhone and display it on your Apple Watch.</p> <p>And they can do all this while maintaining the high level of security built into iOS. That's because the app that's receiving the interface has no visibility into the data that interface is showing. It's just the host, not the container.</p> <ul><li>
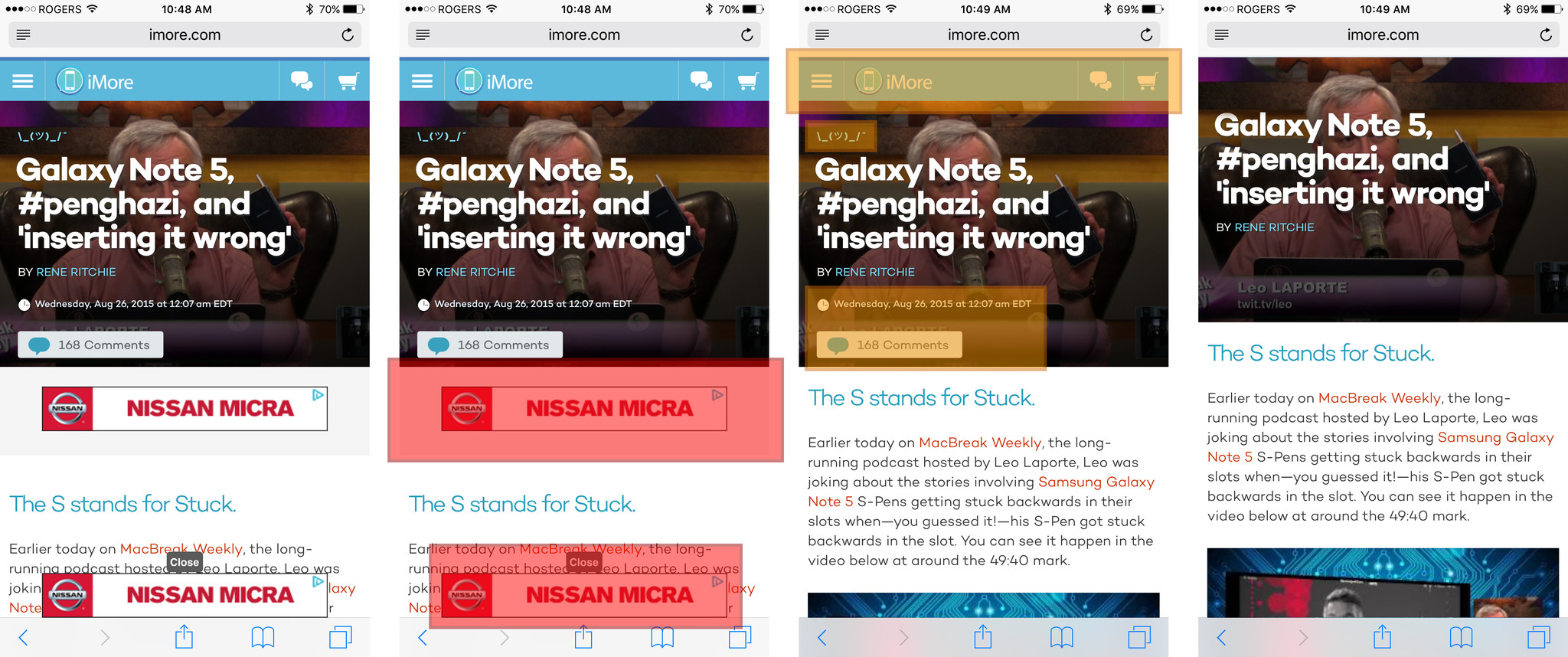
Extensibility: Explained</li> </ul><h2>How content blocking extensions work</h2> <p>With content blocking extensions in iOS 9 (and now OS X as well), what's being blocked needs to be declared ahead of time. That way nothing gets consulted at load time and nothing about the page itself gets shared with anyone.</p> <p>Content blockers, like other extensions, are hosted inside an app that gets downloaded from the App Store. Also, like any other extension, content blockers aren't enabled by default. You have to go to Settings > Safari > Content Blockers and switch them on.</p> <p>Unlike other extensions, once enabled you don't have to tap a Share button to invoke content blockers or cycle through a set of options to use them. Content blockers are on all the time and applied automatically.</p> <p>Here's a simulation of what iMore would look like with ads blocked (red) and with navigation and non-essential text fields (orange) hidden.</p> <p><a href='
http://www.imore.com/ios-9-content-blocking-extensions-explained' title="content blocking extensions in iOS 9: Explained"><img src='

?itok=kpsM9vVv' />[/url]</p> <p>Developers can add action extensions as well, to make it easier to add or remove specific sites or content types, for example, but otherwise content blockers really are "set it and forget it".</p> <h2>Content blockers for developers</h2> <p>To create a content blocker, developers add a Content Blocker Extension template in Xcode and create a list of rules in a JSON file. The rules define what gets blocked. The rules contain triggers and actions. Triggers determine when the rules get run and actions determine what happens when they do.</p> <p>For page elements like divisions (div), the trigger can be as simple as coming across a CSS class and the action, setting its display property to "none". For example, if "#about-the-author" is encountered it can be made to go away or if ".hulk-all-caps" is found it can be forced into lowercase.</p> <p>Developers can choose to target all domains, or to include or exclude specific domains. They can also choose to target all resources or to include or exclude specific resources.</p> <p>For scripts, it can be as simple as blocking them from loading. Again, developers can choose all scripts or to include or exclude specific scripts, and to exclude first party (same scheme, domain, and port as the page itself) or third party scripts.</p> <p>Filtering is handled by regular expression (regex). Developers can even create rules that, if the proper conditions are met, negate other rules. So, to prevent anything about "special editions" from showing or loading, you could hide or block "special" except when it's part of "despecialized".</p> <p>Or, developers could make a content blocking extension for travelers or data roamers that weighs every element, lets "light" content through, but blocks anything "heavy" to help save on bandwidth.</p> <p>Once the content blocking extension is downloaded and enabled, Safari will compile the extension's rules into bytecode and apply them whenever it loads a website. If an app uses the new Safari View Controller, then the same will happen in the in-app browser as well.</p> <p>That makes the extensions incredibly efficient and, because the extension has no idea what page is being loaded, incredibly private.</p> <p>Since developers can provide ways to change rules in the app that contains the extension, in action extensions, and in Settings, developers can notify Safari about updates and have the rules recompiled. That includes when white lists or black lists are imported or re-imported, sites are added or removed, different elements or resources are enabled or disabled, etc.</p> <h2>The ethics of content blocking</h2> <p>There's no denying content blockers are well thought out and well executed. And when they're running, Safari
flies. If Apple succeeds at nothing else, they'll succeed in making it wickedly obvious
who's really to blame for poor mobile performance.</p> <p>The speed difference, especially on
large media sites, is ludicrous. It's like unhitching a trailer filled with lead and watching a truck, no longer burdened, take off like a rocket.</p> <p>Unfortunately, there's also no denying that it's ethically questionable, at least in the case of ads.</p> <p>Free web sites aren't free. Even if there's no pay wall, there's still a value exchange: You "pay" with attention and data, just like you do Google Search and Gmail. Blocking the elements and resources that collect the attention and data is effectively withholding payment. Some might call that a protest. Others, stealing.</p> <p>Whether or not it's analogous to
commercial skipping on a DVR,
torrenting TV shows, or cracking and pirating apps, or whether it's closer to
pop-up blocking,
do not track, or even the
push-back against Adobe Flash, is beyond the scope of this explainer.</p> <p>When you add
malvertising to the mix, who broke what social contract first might well be a moot point anyway.</p> <p>Indisputably, an ethical form of content blocking would prevent an entire site from loading. If someone determines that a site is abusing advertising, tracking, malware, or anything else, they can add it to the list and, if they ever click a link or type in a URL that tries to take them back to that site, the browser or web view prevents it and reminds them they've blocked it. Site blocking would also protect artistic integrity in cases where, for example, a creator considers a web font integral to their design.</p> <p>Beyond that, what's acceptable is something everyone will have to decide for themselves.</p> <h2>A brave new web</h2> <p>Optimists will hope that providers like Google Ad Exchange will clean up their act or sites like iMore will be able to make a go of ethical
native advertising and sponsorship models. Pessimists, that advertorials and
supercookies from providers like Verizon will expand to fill the void and sites like iMore will give way to sites like Buzzfeed.</p> <p>There's also entire realms of non-advertising based content blocking developers could explore. That includes security-related extensions for preventing malware scripts embedded in iframes from known bad actors, and privacy-related extensions that prevent any kind of online tracking regardless of intended purpose. Like with any new technology, we won't really know what developers can do until they show us.</p> <p>I'll save my personal opinions on content blockers for my iOS 9 review, coming this fall when Apple ships, so for now I'll leave it at this—
mobile ads served both publishers and readers poorly long before content blockers. Little could change or everything could change. The future is tough to predict even when, later, it's obvious in hindsight.</p> <div class="devicebox"> <h3>
iOS 9</h3> <p>
<img src=" " />
" /></p> <ul><li>
iOS 9 Preview</li> <li>
iOS 9 FAQ</li> <li>
iOS 9 Help</li> <li>
iOS 9 News</li> <li>
iOS 9 Discussion</li> </ul></div> <div> <style> <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ <!--/*--><![CDATA[/* ><!--*/ .devicebox { background-color: #5CB8DB; border: 1px solid #E2E9EB; float: right; display: block; margin: 0 0px 10px 10px; max-width: 350px; overflow: hidden; width: 50%; } .devicebox h3 { background: #8D98BD; font-family: "camptonmedium",sans-serif; font-size: 20px; margin-bottom: 0; margin-top: 0; padding: 0; text-align: center; } .devicebox h3 a { display: block; line-height: 30px; padding: 0 10px; } .devicebox h3 a:hover { background: #7e88aa; text-decoration: none; } .devicebox .video { margin: auto; } .devicebox p, .entry-content .devicebox p > img, .devicebox img { margin: 0px; max-width: 100%; padding: 0px; } div .devicebox *, div .devicebox li, div .devicebox a:active, div .devicebox a:hover, div .devicebox a:link, div .devicebox a:visited { color: #fff; } .devicebox a:hover { text-decoration: underline; } .devicebox p, .devicebox ul li, .devicebox ol li { font-size: 16px; padding: initial; } .devicebox ul { margin: 0; padding: 0.5em 1em 1em 30px; } .devicebox ul li { display: list-item; line-height: 24px; list-style: disc outside none; } .devicebox ul li:before { display: none; } .devicebox p ~ p { padding: 0px 15px 15px; line-height: 1.25; } .devicebox p:first-of-type + p { padding: 15px; } div *:last-of-type + .devicebox, div *:last-of-type + div ~ .devicebox { float: none; margin: 0 auto 30px; max-width: 700px; min-height: 225px; position: relative; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { bottom: 0px; left: 50%; position: absolute; right: 0px; top: 30px; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { height: 100%; padding: 0px; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { bottom: 0; left: 50%; overflow: hidden; position: absolute; right: 0; top: 30px; width: 50% } div *:last-of-type + .devicebox h3 + p img, div *:last-of-type + div ~ .devicebox h3 + p img { float: right; height: 100%; width: auto; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul, div *:last-of-type + .devicebox p, div *:last-of-type + div ~ .devicebox p { width: 43%; } @media all and (max-width: 500px) { .devicebox { float: none; margin: 0 0 30px; max-width: 100%; width: 100%; } div *:last-of-type + .devicebox .video, div *:last-of-type + div ~ .devicebox .video { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox .video_iframe, div *:last-of-type + div ~ .devicebox .video_iframe { padding-bottom: 56.25%; } div *:last-of-type + .devicebox h3 + p, div *:last-of-type + div ~ .devicebox h3 + p { left: 0; position: relative; top: 0; } div *:last-of-type + .devicebox ul, div *:last-of-type + div ~ .devicebox ul { width: auto; } } /*--><!]]]]]]><![CDATA[><![CDATA[>*/ /*--><!]]]]><![CDATA[>*/ /*--><!]]>*/ </style></div> </div></div></div><br clear='all'/>
<a href="
http://rc.feedsportal.com/r/238385028313/u/49/f/616881/c/33998/s/4972ebf3/sc/15/rc/1/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/238385028313/u/49/f/616881/c/33998/s/4972ebf3/sc/15/rc/1/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/238385028313/u/49/f/616881/c/33998/s/4972ebf3/sc/15/rc/2/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/238385028313/u/49/f/616881/c/33998/s/4972ebf3/sc/15/rc/2/rc.img" border="0"/>[/url]
<a href="
http://rc.feedsportal.com/r/238385028313/u/49/f/616881/c/33998/s/4972ebf3/sc/15/rc/3/rc.htm" rel="nofollow"><img src="
http://rc.feedsportal.com/r/238385028313/u/49/f/616881/c/33998/s/4972ebf3/sc/15/rc/3/rc.img" border="0"/>[/url]
<img src="[url]http://da.feedsportal.com/r/238385028313/u/49/f/616881/c/33998/s/4972ebf3/sc/15/a2.img" border="0"/>[/url]<img width="1" height="1" src="
http://pi.feedsportal.com/r/238385028313/u/49/f/616881/c/33998/s/4972ebf3/sc/15/a2t.img" border="0"/><img width='1' height='1' src='

' border='0'/><img src="
http://feeds.feedburner.com/~r/TheIphoneBlog/~4/PKz_mD9Fy0o" height="1" width="1" alt=""/>
Source:
content blocking extensions in iOS 9: Explained